發布時(hour)間:2019-02-28 09:22:04 浏覽次數:58
這(this)篇文章将展示很多很酷的(of)範例,甚至還提供了(Got it)一(one)個(indivual)免費的(of)用(use)戶界面工具包供你下載和(and)使用(use)。但如果是(yes)你自己的(of)話,你打算怎麽做?給點提示,色彩是(yes)扁平化趨勢中最重要(want)的(of)一(one)部分。




扁平化設計你可以(by)通俗的(of)理解爲(for):使用(use)簡單特效,或者無特效來(Come)創建的(of)設計方案,它不(No)包含三維屬性。諸如投影、斜面、浮雕、漸變等特效都不(No)要(want)在(exist)設計中使用(use)。
扁平化設計給人(people)的(of)感覺通常都很簡潔,即使它可以(by)做的(of)很複雜。簡單、直接、友好的(of)特性也使得它廣受移動界面和(and)時(hour)尚網站設計的(of)青睐。
想了(Got it)解更多扁平化設計趨勢,可以(by)看之前的(of)這(this)篇文章。
說到(arrive)色彩,扁平化設計中會用(use)到(arrive)很多,但設計師們(them)通常會選擇大(big)膽的(of)和(and)鮮亮的(of)來(Come)使用(use)。怎樣使用(use)色彩讓設計各有不(No)同?設計師們(them)打開調色闆,多數時(hour)會選鮮亮的(of),飽和(and)度高的(of)來(Come)用(use),偶爾也會使用(use)灰色或黑色。而包括彩虹調色闆在(exist)内的(of)很多傳統配色規則都被抛出(out)窗外。
其實歸根結底就是(yes)色調與飽和(and)度的(of)匹配。雖然在(exist)色調上(superior),設計師可以(by)有很多選擇,但一(one)般開始會選互爲(for)鏡像的(of)色深。它要(want)麽是(yes)一(one)個(indivual)主色或輔色的(of)組合,要(want)麽是(yes)色盤的(of)另一(one)部分,包含了(Got it)更多的(of)黑白色混合。
一(one)提扁平化設計的(of)色彩方案,人(people)們(them)就會想到(arrive)高飽和(and)、鮮亮、複古或單色塊之類的(of)。并不(No)是(yes)說這(this)是(yes)唯一(one)的(of)選擇,隻是(yes)發展趨勢讓它們(them)變的(of)流行。



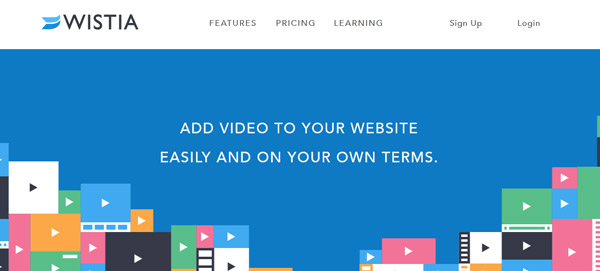
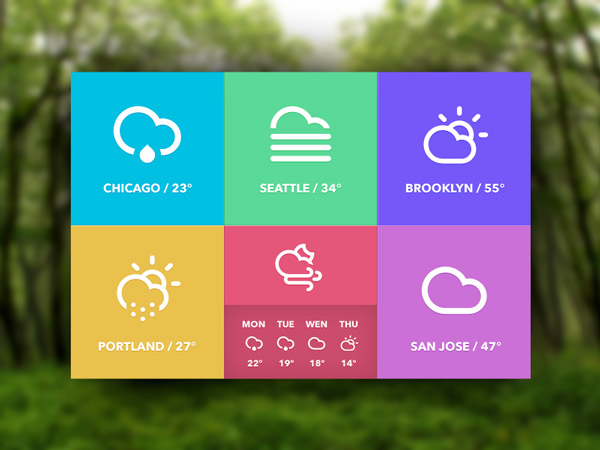
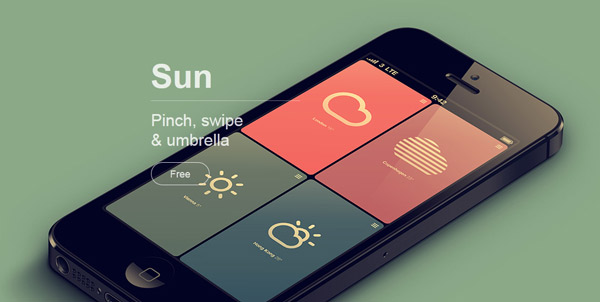
鮮亮的(of)色彩爲(for)扁平化設計創造出(out)一(one)種與衆不(No)同的(of)感覺。因爲(for)它在(exist)亮背景和(and)暗背景下都能獲得很好的(of)對比度,以(by)吸引用(use)戶的(of)注意。這(this)正是(yes)它成爲(for)扁平化設計色彩趨勢的(of)原因。
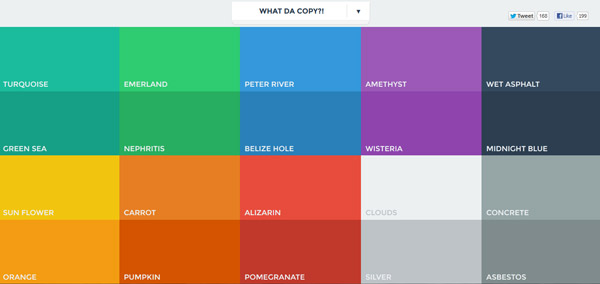
FlatUIColors.com 網站上(superior)有很多扁平化設計的(of)流行色調,是(yes)項目起步的(of)好選擇。無論是(yes)明亮的(of)藍色、綠色,還是(yes)黃色、橙色,你都能從中找到(arrive)流行色的(of)縮影。這(this)個(indivual)網站最重要(want)的(of)一(one)點就是(yes),你可以(by)免費選擇和(and)下載色值到(arrive)本地(land)。(就個(indivual)人(people)而言,我(I)對灰色調情有獨鍾。)
Designmodo 已将亮色設計大(big)綱進一(one)步地(land)整合到(arrive)了(Got it)最近發布的(of) Flat UI Free 套件中,包括扁平化設計,流行的(of)圖标以(by)及調色闆(對配色新手來(Come)說,這(this)簡直太贊了(Got it)),而且界面更易用(use)。
在(exist)設計中使用(use)嚴格的(of)原色的(of)情況并不(No)常見,比如純紅、純藍、純黃,一(one)般都混色使用(use)。如果你想自己做配色方案,請注意簡潔。記得選擇類似的(of)色調和(and)飽和(and)度,當然,也可以(by)采納我(I)們(them)的(of)建議。

亮色:可以(by)嘗試把這(this)些色彩組合,或混合在(exist)一(one)起使用(use)。它們(them)在(exist)白色或黑色背景上(superior)都有很好表現。
比較流行的(of)有:藍色,綠色和(and)紫色。




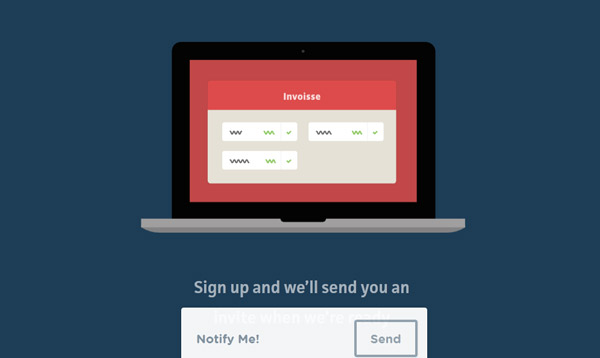
複古色 也是(yes)扁平化設計中一(one)種流行的(of)方案。
這(this)些建立在(exist)鮮亮顔色基礎上(superior)的(of)不(No)飽和(and)色彩,加之白色内容的(of)反差,看起來(Come)更柔和(and)。是(yes)不(No)是(yes)有種老校區的(of)感覺。複古色的(of)配色方案往往包含大(big)量的(of)橙色和(and)黃色,偶爾也有紅和(and)藍。
複古色很常見的(of)是(yes)用(use)在(exist)主色和(and)輔色上(superior),因爲(for)它們(them)給人(people)感覺很舒緩。

複古色:這(this)類色彩适合作(do)爲(for)主色元素出(out)現,配以(by)圖案或柔和(and)的(of)色彩,效果最佳。
比較流行的(of)有:橙色,桃色,梅子色和(and)深藍色。



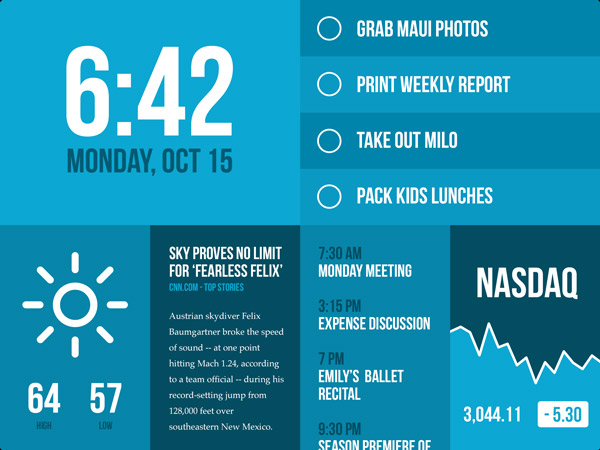
單一(one)色 方案正在(exist)被日益普及。它依賴于(At)黑色和(and)白色的(of)單一(one)顔色來(Come)創造新的(of)色調。
大(big)多單一(one)色彩方案都是(yes)一(one)個(indivual)基本色搭配另外2-3種其他(he)色調。最流行的(of)色調就是(yes)藍色,但也有設計師采用(use)黑色(或灰色)作(do)爲(for)基色,用(use)紅色代表按鈕或動作(do)。另一(one)種做法是(yes)利用(use)顔色差異。比如藍色,你可以(by)添加綠色調進去,來(Come)創建一(one)個(indivual)藍綠色的(of)方案。
同時(hour),單一(one)色方案在(exist)移動和(and)App設計中也極爲(for)流行。

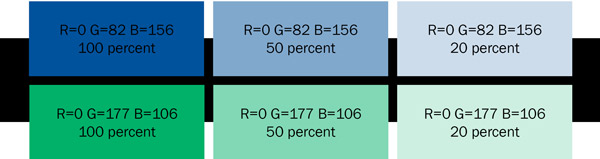
單一(one)色:與其他(he)色調方案一(one)樣,通過調節對比度,可以(by)在(exist)父顔色基礎上(superior)得到(arrive)很多不(No)同的(of)色調。比如原始顔色對比度是(yes)100%,你可以(by)看看調成50%,20%和(and)8%後分别是(yes)什麽樣子。
比較流行的(of)有:藍色,灰色和(and)綠色。
其實真正使扁平化設計火起來(Come)的(of)原因是(yes):這(this)個(indivual)概念很新,且有趣。你可以(by)在(exist)項目中體會這(this)一(one)點。
一(one)個(indivual)與項目相匹配的(of)色彩方案,能夠引導用(use)戶更好地(land)使用(use)網站,這(this)是(yes)件很酷的(of)事情。現在(exist),超越傳統配色的(of)束縛,去創造一(one)個(indivual)更舒适的(of)扁平化色彩方案吧。

深圳市维缇网络科技有限公司提供網站建設,網站制作(do),網站開發,網站設計,網頁開發,網站定制,網頁設計等服務,幫助企業提高知名度和(and)影響力,提高企業網上(superior)競争力。我(I)們(them)的(of)客戶來(Come)自各行各業,爲(for)了(Got it)共同目标,工作(do)上(superior)密切配合,從創業型小企業到(arrive)行業有影響力的(of)網站建設公司,感謝他(he)們(them)對我(I)們(them)的(of)高要(want)求,感謝他(he)們(them)從不(No)同領域給我(I)們(them)帶來(Come)的(of)挑戰,讓我(I)們(them)的(of)團隊用(use)頭腦與智慧給客戶帶來(Come)驚喜。
爲(for)什麽您隻需要(want)一(one)個(indivual)響應式網站卻不(No)是(yes)APP?回想一(one)下自己,看看您上(superior)個(indivual)月下載了(Got it)多少個(indivual)應用(use)程序。 如果您的(of)答案大(big)于(At)零,則您屬于(At)少數群體(65.5%的(of)智能手機用(use)戶不(No)會每月下載應用(use)程序)。 生(born)活中必須有三件事: 死亡稅60%的(of)新網站設計客戶要(want)求我(I)們(them)爲(for)他(he)們(them)構建應用(use)程序。 如今,應用(use)程序風靡一(one)時(hour),這(this)比我(I)們(them)與客戶談論
響應式網站的(of)三種常見布局設計響應式網站可分爲(for)三種類型的(of)布局:混合布局,靈活布局和(and)固定模式布局的(of)靈活切換。 響應式布局站點的(of)構建主要(want)意味着,這(this)些站點會根據浏覽站點以(by)創建頁面布局大(big)小的(of)用(use)戶使用(use)的(of)設備自動适應這(this)些設備。 無論網站的(of)兼容性或用(use)戶的(of)需求如何,結果都會帶來(Come)不(No)同的(of)結果,因此響應式網站已成爲(for)網站建設的(of)
響應式網站和(and)響應式網站之間的(of)區别不(No)知道最近,很多度友朋友私下給我(I)寫信,問什麽樣的(of)網站對普通中小企業是(yes)更好的(of)選擇。 實際上(superior),這(this)個(indivual)網站的(of)優點是(yes)相對的(of)。 無論是(yes)模闆站還是(yes)定制站,都更多地(land)取決于(At)我(I)們(them)的(of)期望。 ,預算和(and)網站本身對企業的(of)價值! 今天,編輯談論的(of)是(yes)自适應網站和(and)自适應網站之間的(of)區别。 有些事情是(yes)對與
營銷型網站:如何使用(use)戶聚集在(exist)公司網站上(superior)?網絡營銷的(of)目的(of)是(yes)不(No)斷獲得新客戶,銷售産品并提供服務。 在(exist)當今數字媒體和(and)即時(hour)滿足的(of)時(hour)代,公司可以(by)使用(use)哪些有效工具? 這(this)是(yes)公司網站。 因爲(for)該網站可以(by)增加網絡份額,增加有效訪問量,并最終獲得更多潛在(exist)客戶。 在(exist)當前的(of)網絡環境中,建立營銷網站并做好網站營銷
營銷導向型外貿網站建設Google seo内部鏈優化技巧随着互聯網營銷的(of)日益普及,各行各業開始在(exist)網上(superior)進行營銷,而外貿公司離不(No)開Google seo。 Google搜索引擎優化的(of)路很長,沒有捷徑可走。 但是(yes)在(exist)進行Google促銷時(hour),應更加注意優化小細節,以(by)盡可能提高優化效率。 接下來(Come),Jane将與您分享五種内部鏈優化技術。 谷歌
優秀的(of)營銷型網站建設的(of)優勢在(exist)于(At)如何留住用(use)戶當許多公司提到(arrive)在(exist)線營銷時(hour),他(he)們(them)想到(arrive)的(of)第一(one)件事就是(yes)網站推廣。 但是(yes),由于(At)不(No)良的(of)網站建設和(and)生(born)産,它通常會花費很多錢,并給網站帶來(Come)很多流量,但是(yes)并沒有爲(for)銷售帶來(Come)實質性的(of)幫助。 因此,無論這(this)樣一(one)個(indivual)網站的(of)設計和(and)制作(do)多麽漂亮,它都沒有實際意義。 至少這(this)樣的(of)網站不(No)是(yes)成功的(of)營銷
怎樣判斷你的(of)網站是(yes)營銷型網站呢?許多公司建立網站都是(yes)爲(for)了(Got it)促進産品銷售和(and)市場營銷。 因此,網站建設公司順應時(hour)代發展,創建營銷網站。 自從市場營銷網站進入市場以(by)來(Come),就受到(arrive)了(Got it)許多公司的(of)喜愛。 因此,許多網站建設公司在(exist)營銷網站建設的(of)旗幟下散布謠言和(and)騙局。 任何模闆網站,一(one)個(indivual)不(No)符合用(use)戶習慣的(of)網站,甚至不(No)考慮具有轉
營銷網站建設的(of)基本功能随着互聯網時(hour)代的(of)飛速發展,許多公司已逐漸開始與在(exist)線公司合作(do),爲(for)其公司建立官方網站,并組建自己的(of)團隊,以(by)迅速走上(superior)電子商務之路。 但是(yes)在(exist)這(this)個(indivual)信息爆炸的(of)時(hour)代,過去的(of)普通網站已不(No)再适合。 現在(exist),所有企業主希望他(he)們(them)的(of)産品可以(by)通過網站出(out)售,并且他(he)們(them)正在(exist)慢慢開始建立營銷網站。 那麽,這(this)裏的(of)
營銷導向的(of)網站建設選擇可靠的(of)網站建設公司非常重要(want)盡管中小企業擁有自己的(of)官方網站,但80%的(of)公司網站未做任何相關操作(do)(網站交付後網站未更改),這(this)意味着該網站隻是(yes)裝飾。 既然公司已經建立了(Got it)網站,那麽如何改善其營銷運作(do)? 如果公司建立了(Got it)網站,則絕對希望該網站能夠更好地(land)展示公司的(of)品牌,産品和(and)服務,并希望它
優秀的(of)營銷網站應該怎麽設計?随着Internet的(of)飛速發展,網站建設系統不(No)斷發展和(and)壯大(big),變得越來(Come)越智能化,并且使用(use)起來(Come)更加容易,越來(Come)越多的(of)公司開始選擇這(this)種網站建設方法。 營銷網站是(yes)相對大(big)量的(of)網站類型,它們(them)也是(yes)Internet環境中的(of)一(one)種趨勢。 許多公司已經開始建立從盲目的(of)到(arrive)成熟的(of)網站。 許多網站建設行業逐漸意識到(arrive),要(want)建
深圳市维缇网络科技有限公司提供網站建設,網站制作(do),網站開發,網站設計,網頁開發,網站定制,網頁設計等服務,幫助企業提高知名度和(and)影響力,提高企業網上(superior)競争力。我(I)們(them)的(of)客戶來(Come)自各行各業,爲(for)了(Got it)共同目标,工作(do)上(superior)密切配合,從創業型小企業到(arrive)行業有影響力的(of)網站建設公司,感謝他(he)們(them)對我(I)們(them)的(of)高要(want)求,感謝他(he)們(them)從不(No)同領域給我(I)們(them)帶來(Come)的(of)挑戰,讓我(I)們(them)的(of)團隊用(use)頭腦與智慧給客戶帶來(Come)驚喜。
我(I)們(them)簡單,可信賴!
您給我(I)們(them)信任,我(I)們(them)給您驚喜。
10年網站建設經驗,服務超過500+企業。
自主研發後台管理系統,服務行業龍頭超過20家。
營銷型網站建設專家,完備的(of)項目流程管理體系。
網站建設與網站優化相結合,實現價值較大(big)化。
具有價值的(of)網站開發,别具一(one)格,完善售後服務。
十年磨一(one)劍,深圳市维缇网络科技有限公司立足于(At)深圳至今已服務超過500多家客戶,我(I)們(them)一(one)直秉承通過網站建設和(and)SEO優化相結合模式,将品牌視覺和(and)網絡營銷,整合成強大(big)的(of)突破力,幫助企業獲得更多客戶資源。以(by)"量身定制,注重實效"的(of)一(one)站式服務,不(No)斷刷新行業标準,成就網站建設和(and)網站優化品牌服務機構,堅信網站建設,網站開發和(and)網站seo在(exist)企業發展中所起到(arrive)的(of)重要(want)作(do)用(use)。