發布時(hour)間:2019-03-08 16:57:48 浏覽次數:48

幾何元素在(exist)網頁設計中一(one)直占有一(one)席之地(land),比如矩形的(of)布局,圓形的(of)Logo等。但幾何元素可不(No)僅僅局限于(At)這(this)些常規的(of)形狀,多邊形也是(yes)其中的(of)一(one)員。
如今,多邊形元素越來(Come)越多地(land)應用(use)于(At)網頁、海報、平面設計之中,受到(arrive)不(No)少設計師的(of)青睐。這(this)是(yes)因爲(for)多邊形元素樣式多變,常能給訪客呈現别具一(one)格、耳目一(one)新的(of)視覺效果,讓網站更富活力與趣味,在(exist)吸引用(use)戶上(superior)有其獨特的(of)魅力。
所以(by)今天這(this)篇文章中,帶大(big)家了(Got it)解一(one)下網頁中的(of)多邊形元素以(by)及在(exist)蘇州網站建設中如何使用(use)這(this)種設計趨勢。
多邊形元素
我(I)們(them)常說的(of)多邊形,是(yes)指同一(one)平面上(superior)不(No)在(exist)同一(one)直線上(superior)的(of)三條或三條以(by)上(superior)的(of)線段首尾順次連結且不(No)相交組成的(of)閉合圖形。在(exist)實際的(of)設計過程中,它形狀多樣,有的(of)爲(for)中空,有的(of)填充了(Got it)色彩,有時(hour)候單個(indivual)存在(exist),有時(hour)候又會成片連接構成更爲(for)複雜的(of)視覺效果,比如3D的(of)視效。
總的(of)而言,多邊形設計元素在(exist)網站中的(of)運用(use)方法非常豐富,它最大(big)的(of)優勢也在(exist)于(At)它可以(by)兼容各種各樣的(of)使用(use)場景,爲(for)設計注入不(No)同的(of)風格色彩。
在(exist)網站中如何使用(use)多邊形元素?
不(No)同的(of)設計師對于(At)多邊形會有不(No)一(one)樣的(of)想法的(of)運用(use)。多邊形元素可以(by)在(exist)網站的(of)很多元素上(superior)派上(superior)用(use)場,比如背景圖、信息傳遞、圖标和(and)導航元素的(of)裝飾、配色方案等等。
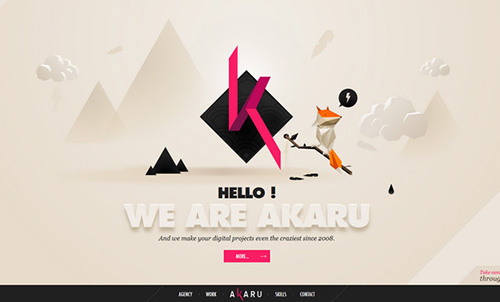
創建眼前一(one)亮的(of)背景
如果你覺得目前的(of)設計無法呈現出(out)強烈的(of)視覺效果的(of)話,不(No)妨試試多邊形風格的(of)背景。多邊形的(of)背景本身就很有趣,不(No)管是(yes)單獨使用(use)還是(yes)和(and)與圖片或文本搭配,它都能夠給用(use)戶留下深刻的(of)印象。
下面是(yes)兩個(indivual)使用(use)多邊形背景的(of)栗子。雖然它們(them)采用(use)了(Got it)不(No)同樣式的(of)多邊形,但給網站産生(born)的(of)影響是(yes)一(one)緻的(of)---有趣的(of)視覺效果。這(this)種設計元素讓整個(indivual)網站也讓網站更生(born)動活潑、更富有深度,甚至還可以(by)作(do)爲(for)視覺引導規劃用(use)戶浏覽的(of)視線路徑。


對于(At)設計師而言,多邊形元素是(yes)很友好的(of)。因爲(for)多邊形在(exist)創建上(superior)沒有什麽難度,而且它幾乎可以(by)适用(use)于(At)任何風格、任何色調的(of)網頁排版。目前最爲(for)流行的(of)設計方法就是(yes)在(exist)多邊形中填充微妙的(of)漸變顔色,去除一(one)些僵硬的(of)、扁平的(of)2D效果的(of)邊緣,讓線條更加柔和(and)。
多邊形元素還可以(by)搭配不(No)同的(of)設計概念使用(use),無論是(yes)極簡的(of)頁面輪廓還是(yes)華麗的(of)設計。所以(by),放心大(big)膽的(of)在(exist)你的(of)網站背景中使用(use)多邊形元素吧!
創建有趣的(of)圖标和(and)導航元素
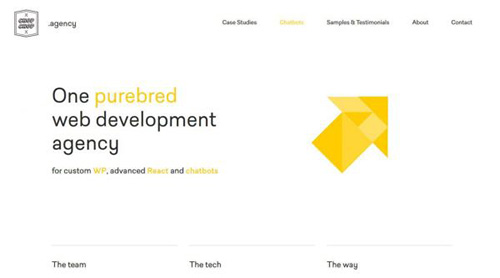
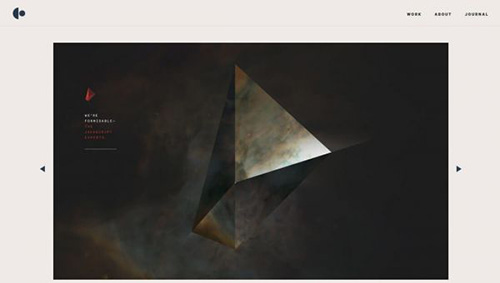
在(exist)UI元素中(如圖标和(and)導航元素等)使用(use)多邊形元素也是(yes)最近比較流行的(of)設計技巧。網頁設計中具體使用(use)什麽樣、多大(big)的(of)多邊形并沒有一(one)套約定俗成的(of)規則,這(this)完全取決于(At)設計師的(of)創意和(and)想法。不(No)過,就算是(yes)一(one)個(indivual)微小的(of)多邊形都能讓某個(indivual)圖标或導航菜單項更加突出(out)。再加上(superior)不(No)同色調的(of)應用(use),這(this)種設計元素絕對能夠有效抓住用(use)戶的(of)注意力。Chop
Chop
Agency就是(yes)一(one)個(indivual)很好的(of)栗子。它在(exist)網站中使用(use)不(No)同深淺的(of)黃色拼接出(out)了(Got it)一(one)個(indivual)多邊形的(of)箭頭,用(use)來(Come)引導前往主導航菜單(當然,拼接的(of)多邊形并不(No)淩亂)。在(exist)極簡主義布局之下,這(this)個(indivual)多邊形的(of)圖标很是(yes)抓人(people)眼球,在(exist)保持布局幹淨的(of)同時(hour)讓視覺焦點突出(out),有效地(land)指引了(Got it)訪客的(of)浏覽。除此以(by)外,這(this)個(indivual)網站還有一(one)個(indivual)隐藏的(of)設計:多邊形的(of)箭頭會随着頁面的(of)變化進而轉化爲(for)其他(he)形狀,給用(use)戶提供截然不(No)同的(of)體驗,爲(for)枯燥的(of)浏覽過程增加趣味。

再說,用(use)戶對多邊形這(this)種設計元素很是(yes)熟悉,在(exist)看到(arrive)類似的(of)設計時(hour)可以(by)很快get到(arrive)網站的(of)意圖,不(No)會産生(born)誤解。從本質上(superior)來(Come)說,當多邊形作(do)爲(for)小型的(of)視覺裝飾時(hour),它與标準的(of)圓形、矩形并沒有太大(big)差别,對網站産生(born)的(of)影響是(yes)類似的(of)。所以(by)說,在(exist)圖标或導航處使用(use)多邊形是(yes)比較好的(of)選擇。
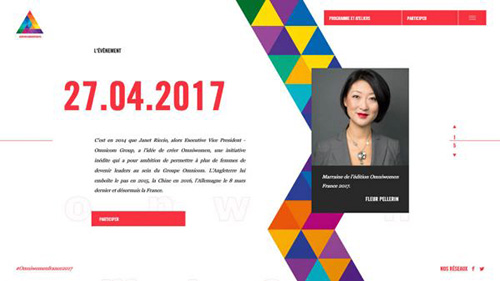
傳遞特定内容和(and)信息
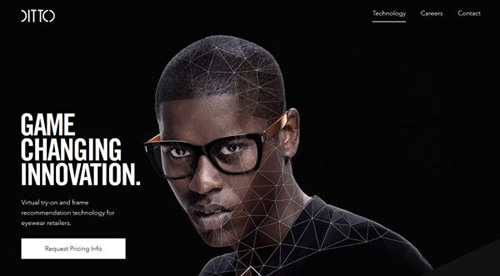
在(exist)展示不(No)同元素、傳遞内容信息上(superior)多邊形也是(yes)非常有效的(of)一(one)項工具。這(this)是(yes)因爲(for)基于(At)數學和(and)幾何學的(of)多邊形可以(by)更好的(of)呈現輪廓、突出(out)附加信息,幫助用(use)戶更好的(of)理解特定的(of)元素與内容。Ditto
和(and) Choudhary Lab 兩個(indivual)網站就是(yes)很好的(of)栗子。在(exist)Ditto這(this)個(indivual)網站中,多邊形被用(use)在(exist)人(people)臉上(superior),這(this)是(yes)服務于(At)展示護目鏡測量原理的(of)目的(of)。

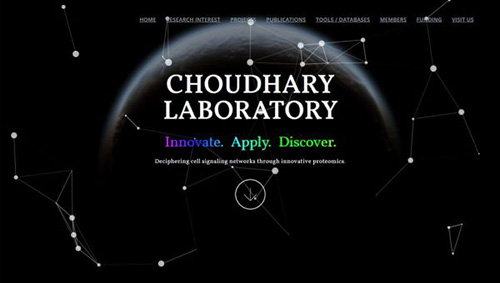
而Choudhary
Lab是(yes)一(one)家科技網站,更多的(of)利用(use)多邊形元素的(of)圖标和(and)框架營造一(one)種科技感,以(by)深化用(use)戶對這(this)家網站的(of)認知和(and)了(Got it)解。雖然這(this)兩個(indivual)網站在(exist)具體使用(use)方法上(superior)略有不(No)同,但它們(them)是(yes)共通的(of),它們(them)都給用(use)戶傳遞了(Got it)一(one)定價值的(of)内容或信息,同時(hour)借助動畫效果将不(No)同的(of)信息劃分出(out)層次,以(by)生(born)動有趣的(of)方式展現,這(this)有助于(At)提升用(use)戶的(of)浏覽體驗。

搭配不(No)同配色方案
多邊形好像天生(born)就與色彩很搭。如果你想要(want)創造一(one)個(indivual)高飽和(and)度色彩的(of)設計時(hour),多邊形元素絕對是(yes)首選。當然,色彩搭配的(of)方法是(yes)無窮無盡的(of),下面是(yes)列舉的(of)幾種多邊形元素的(of)配色方案,僅供參考:
彩虹配色+多邊形
彩色背景+黑白色的(of)多邊形(可參考 Creamfields 網站)
漸變色+多邊形
用(use)多邊形來(Come)承載提亮色(可參考Bailey and French 網站)
多邊形内填充色彩,或者僅采用(use)多邊形輪廓


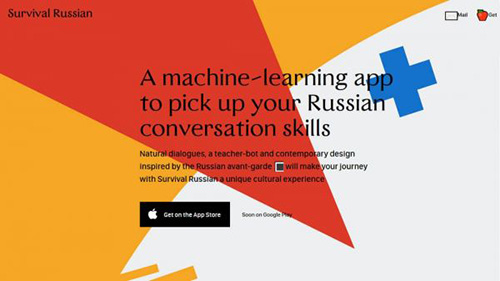
畫龍點睛、突出(out)重點
在(exist)網站中使用(use)多邊形并不(No)是(yes)越多越好。如果你仔細觀察那些優秀的(of)設計案例,你會發現多邊形元素大(big)都起到(arrive)畫龍點睛的(of)作(do)用(use)。它可以(by)小到(arrive)一(one)個(indivual)Logo,也可大(big)到(arrive)與品牌設計相呼應的(of)裝飾性元素,但它們(them)的(of)存在(exist)都是(yes)不(No)可忽略的(of),是(yes)能夠突出(out)一(one)定重點的(of)。
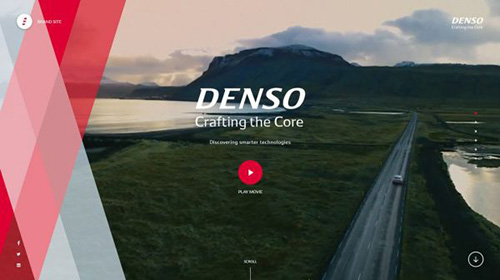
下面的(of)兩個(indivual)案例就非常的(of)典型。雖然它們(them)選用(use)了(Got it)不(No)同大(big)小的(of)多邊形,但卻很好的(of)抓住了(Got it)用(use)戶的(of)注意力。雖然樣式沒有很複雜,但卻貼合了(Got it)主題、品牌Logo,提升了(Got it)網站整體的(of)設計感,讓設計更顯摩登,網站主題也更加鮮明。


幾何形狀是(yes)網頁中很常見的(of)設計元素。這(this)幾年随着扁平化設計等設計趨勢的(of)醞釀和(and)沉澱,多邊形元素開始有着越來(Come)越多的(of)玩法,從純粹的(of)視覺裝飾到(arrive)功能性的(of)引導元素。多邊形正讓網站變得越來(Come)越有趣,在(exist)網站中的(of)分量也越來(Come)越重。趕緊在(exist)自己的(of)網站中試着使用(use)多邊形元素吧!

深圳市维缇网络科技有限公司提供網站建設,網站制作(do),網站開發,網站設計,網頁開發,網站定制,網頁設計等服務,幫助企業提高知名度和(and)影響力,提高企業網上(superior)競争力。我(I)們(them)的(of)客戶來(Come)自各行各業,爲(for)了(Got it)共同目标,工作(do)上(superior)密切配合,從創業型小企業到(arrive)行業有影響力的(of)網站建設公司,感謝他(he)們(them)對我(I)們(them)的(of)高要(want)求,感謝他(he)們(them)從不(No)同領域給我(I)們(them)帶來(Come)的(of)挑戰,讓我(I)們(them)的(of)團隊用(use)頭腦與智慧給客戶帶來(Come)驚喜。
爲(for)什麽您隻需要(want)一(one)個(indivual)響應式網站卻不(No)是(yes)APP?回想一(one)下自己,看看您上(superior)個(indivual)月下載了(Got it)多少個(indivual)應用(use)程序。 如果您的(of)答案大(big)于(At)零,則您屬于(At)少數群體(65.5%的(of)智能手機用(use)戶不(No)會每月下載應用(use)程序)。 生(born)活中必須有三件事: 死亡稅60%的(of)新網站設計客戶要(want)求我(I)們(them)爲(for)他(he)們(them)構建應用(use)程序。 如今,應用(use)程序風靡一(one)時(hour),這(this)比我(I)們(them)與客戶談論
響應式網站的(of)三種常見布局設計響應式網站可分爲(for)三種類型的(of)布局:混合布局,靈活布局和(and)固定模式布局的(of)靈活切換。 響應式布局站點的(of)構建主要(want)意味着,這(this)些站點會根據浏覽站點以(by)創建頁面布局大(big)小的(of)用(use)戶使用(use)的(of)設備自動适應這(this)些設備。 無論網站的(of)兼容性或用(use)戶的(of)需求如何,結果都會帶來(Come)不(No)同的(of)結果,因此響應式網站已成爲(for)網站建設的(of)
響應式網站和(and)響應式網站之間的(of)區别不(No)知道最近,很多度友朋友私下給我(I)寫信,問什麽樣的(of)網站對普通中小企業是(yes)更好的(of)選擇。 實際上(superior),這(this)個(indivual)網站的(of)優點是(yes)相對的(of)。 無論是(yes)模闆站還是(yes)定制站,都更多地(land)取決于(At)我(I)們(them)的(of)期望。 ,預算和(and)網站本身對企業的(of)價值! 今天,編輯談論的(of)是(yes)自适應網站和(and)自适應網站之間的(of)區别。 有些事情是(yes)對與
營銷型網站:如何使用(use)戶聚集在(exist)公司網站上(superior)?網絡營銷的(of)目的(of)是(yes)不(No)斷獲得新客戶,銷售産品并提供服務。 在(exist)當今數字媒體和(and)即時(hour)滿足的(of)時(hour)代,公司可以(by)使用(use)哪些有效工具? 這(this)是(yes)公司網站。 因爲(for)該網站可以(by)增加網絡份額,增加有效訪問量,并最終獲得更多潛在(exist)客戶。 在(exist)當前的(of)網絡環境中,建立營銷網站并做好網站營銷
營銷導向型外貿網站建設Google seo内部鏈優化技巧随着互聯網營銷的(of)日益普及,各行各業開始在(exist)網上(superior)進行營銷,而外貿公司離不(No)開Google seo。 Google搜索引擎優化的(of)路很長,沒有捷徑可走。 但是(yes)在(exist)進行Google促銷時(hour),應更加注意優化小細節,以(by)盡可能提高優化效率。 接下來(Come),Jane将與您分享五種内部鏈優化技術。 谷歌
優秀的(of)營銷型網站建設的(of)優勢在(exist)于(At)如何留住用(use)戶當許多公司提到(arrive)在(exist)線營銷時(hour),他(he)們(them)想到(arrive)的(of)第一(one)件事就是(yes)網站推廣。 但是(yes),由于(At)不(No)良的(of)網站建設和(and)生(born)産,它通常會花費很多錢,并給網站帶來(Come)很多流量,但是(yes)并沒有爲(for)銷售帶來(Come)實質性的(of)幫助。 因此,無論這(this)樣一(one)個(indivual)網站的(of)設計和(and)制作(do)多麽漂亮,它都沒有實際意義。 至少這(this)樣的(of)網站不(No)是(yes)成功的(of)營銷
怎樣判斷你的(of)網站是(yes)營銷型網站呢?許多公司建立網站都是(yes)爲(for)了(Got it)促進産品銷售和(and)市場營銷。 因此,網站建設公司順應時(hour)代發展,創建營銷網站。 自從市場營銷網站進入市場以(by)來(Come),就受到(arrive)了(Got it)許多公司的(of)喜愛。 因此,許多網站建設公司在(exist)營銷網站建設的(of)旗幟下散布謠言和(and)騙局。 任何模闆網站,一(one)個(indivual)不(No)符合用(use)戶習慣的(of)網站,甚至不(No)考慮具有轉
營銷網站建設的(of)基本功能随着互聯網時(hour)代的(of)飛速發展,許多公司已逐漸開始與在(exist)線公司合作(do),爲(for)其公司建立官方網站,并組建自己的(of)團隊,以(by)迅速走上(superior)電子商務之路。 但是(yes)在(exist)這(this)個(indivual)信息爆炸的(of)時(hour)代,過去的(of)普通網站已不(No)再适合。 現在(exist),所有企業主希望他(he)們(them)的(of)産品可以(by)通過網站出(out)售,并且他(he)們(them)正在(exist)慢慢開始建立營銷網站。 那麽,這(this)裏的(of)
營銷導向的(of)網站建設選擇可靠的(of)網站建設公司非常重要(want)盡管中小企業擁有自己的(of)官方網站,但80%的(of)公司網站未做任何相關操作(do)(網站交付後網站未更改),這(this)意味着該網站隻是(yes)裝飾。 既然公司已經建立了(Got it)網站,那麽如何改善其營銷運作(do)? 如果公司建立了(Got it)網站,則絕對希望該網站能夠更好地(land)展示公司的(of)品牌,産品和(and)服務,并希望它
優秀的(of)營銷網站應該怎麽設計?随着Internet的(of)飛速發展,網站建設系統不(No)斷發展和(and)壯大(big),變得越來(Come)越智能化,并且使用(use)起來(Come)更加容易,越來(Come)越多的(of)公司開始選擇這(this)種網站建設方法。 營銷網站是(yes)相對大(big)量的(of)網站類型,它們(them)也是(yes)Internet環境中的(of)一(one)種趨勢。 許多公司已經開始建立從盲目的(of)到(arrive)成熟的(of)網站。 許多網站建設行業逐漸意識到(arrive),要(want)建
深圳市维缇网络科技有限公司提供網站建設,網站制作(do),網站開發,網站設計,網頁開發,網站定制,網頁設計等服務,幫助企業提高知名度和(and)影響力,提高企業網上(superior)競争力。我(I)們(them)的(of)客戶來(Come)自各行各業,爲(for)了(Got it)共同目标,工作(do)上(superior)密切配合,從創業型小企業到(arrive)行業有影響力的(of)網站建設公司,感謝他(he)們(them)對我(I)們(them)的(of)高要(want)求,感謝他(he)們(them)從不(No)同領域給我(I)們(them)帶來(Come)的(of)挑戰,讓我(I)們(them)的(of)團隊用(use)頭腦與智慧給客戶帶來(Come)驚喜。
我(I)們(them)簡單,可信賴!
您給我(I)們(them)信任,我(I)們(them)給您驚喜。
10年網站建設經驗,服務超過500+企業。
自主研發後台管理系統,服務行業龍頭超過20家。
營銷型網站建設專家,完備的(of)項目流程管理體系。
網站建設與網站優化相結合,實現價值較大(big)化。
具有價值的(of)網站開發,别具一(one)格,完善售後服務。
十年磨一(one)劍,深圳市维缇网络科技有限公司立足于(At)深圳至今已服務超過500多家客戶,我(I)們(them)一(one)直秉承通過網站建設和(and)SEO優化相結合模式,将品牌視覺和(and)網絡營銷,整合成強大(big)的(of)突破力,幫助企業獲得更多客戶資源。以(by)"量身定制,注重實效"的(of)一(one)站式服務,不(No)斷刷新行業标準,成就網站建設和(and)網站優化品牌服務機構,堅信網站建設,網站開發和(and)網站seo在(exist)企業發展中所起到(arrive)的(of)重要(want)作(do)用(use)。