發布時(hour)間:2019-03-08 17:06:53 浏覽次數:53
蘇州響應式網站設計幾乎是(yes)當代網頁設計的(of)基礎構成之一(one)。在(exist)實際設計和(and)開發的(of)過程中,想要(want)讓網站按照設計響應不(No)同尺寸屏幕,設計師和(and)前端需要(want)花費相當的(of)時(hour)間來(Come)進行測試和(and)優化。所以(by),今天我(I)們(them)搜集了(Got it)7款功能強大(big)的(of)響應式頁面測試工具,下面就一(one)一(one)介紹一(one)下。
1. XRESPOND

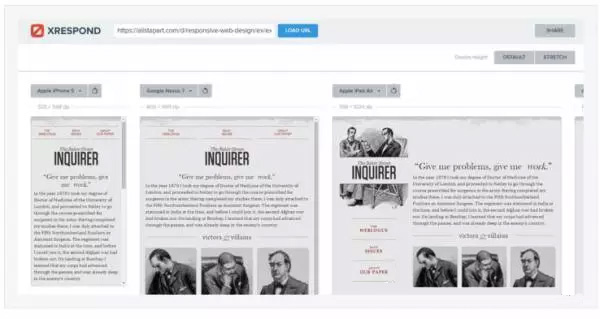
這(this)款名爲(for) XRespond 的(of)工具自稱爲(for)“虛拟設備實驗室”,這(this)個(indivual)稱号其實是(yes)名副其實的(of)。
通過Xrespond 打開網頁,你可以(by)看到(arrive)它在(exist)不(No)同屏幕尺寸下的(of)樣子,整個(indivual)布局是(yes)橫向的(of),所以(by)你需要(want)橫向滾動頁面才能看到(arrive)它所有的(of)樣子。
屏幕上(superior)方的(of)标簽會标識出(out)它是(yes)爲(for)什麽設備所匹配的(of),在(exist)下拉框當中能夠選出(out)不(No)同品牌不(No)同型号的(of)智能手機、平闆和(and)筆記本屏幕,以(by)預覽效果。
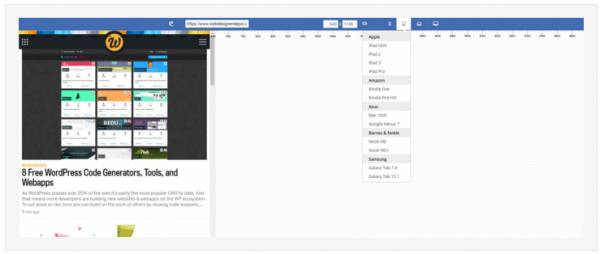
2. RESPONSINATOR
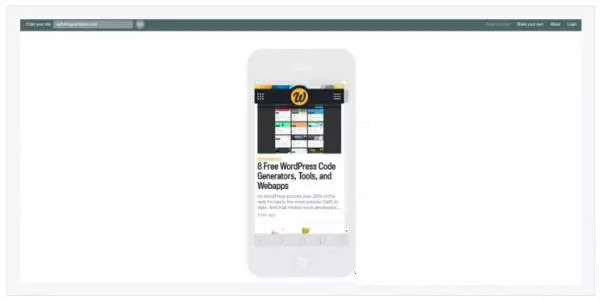
和(and) XRespond 的(of)功能相似,Responsinator 也提供了(Got it)不(No)同屏幕尺寸下的(of)預覽效果。不(No)過,Responsinator 的(of)布局和(and)前者不(No)同,縱向滾動更符合日常的(of)交互邏輯。
你可以(by)在(exist) Responsinator 中看到(arrive)最常用(use)的(of)移動端設備,比如iPhone、iPad、Nexus 系列,包含橫屏和(and)豎屏的(of)預覽。、
Responsinator 還支持 http 鏈接和(and) https 之間的(of)切換,應用(use)會根據你輸入的(of)鏈接自動識别和(and)适配,并且會避免SSL錯誤。
3. RESPONSIVE DESIGN CHECKER
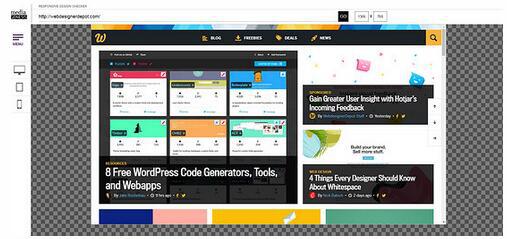
想要(want)快速檢測一(one)個(indivual)網站是(yes)否是(yes)響應式的(of)并不(No)難,使用(use) Responsive Design Checker 來(Come)檢測就好了(Got it),這(this)款工具能夠非常便捷地(land)幫你自定義屏幕尺寸和(and)分辨率,來(Come)進行更深入的(of)測試。
你可以(by)在(exist)邊欄中,找到(arrive)預定義的(of)設備的(of)屏幕尺寸/分辨率,比如Nexus 平闆電腦,Kindle 或者 Google Pixel 手機。
在(exist)這(this)裏同樣可以(by)對大(big)屏尺寸進行測試,即使是(yes)在(exist)小屏幕上(superior)運行這(this)一(one)工具也同樣可以(by)達到(arrive)效果。目前Responsive Design Checker 支持最大(big) 24 英寸的(of)屏幕。
4. GOOGLE MOBILE TEST
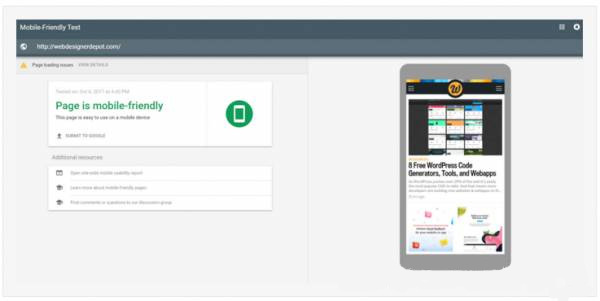
Google 爲(for)網站管理員和(and)網頁開發者提供了(Got it)不(No)少優質的(of)工具,而 Google Mobile Test 也是(yes)其中之一(one)。
這(this)款工具不(No)是(yes)真正意義上(superior)的(of)預覽工具,也不(No)能幫你精确地(land)判斷UI中的(of)錯誤。但是(yes)它是(yes)一(one)款超級實用(use)的(of)移動端工具,它能幫你在(exist)移動設備上(superior)快速定位網站中的(of)問題。
一(one)旦開始運行測試,測試結果一(one)定是(yes)以(by)失敗或者成功來(Come)結束的(of)。對于(At)設計師而言,這(this)個(indivual)結果可能看起來(Come)比較粗糙,但是(yes)Google 會針對需要(want)改進的(of)區域和(and)元素進行标識,并且提供改進的(of)提示。
這(this)個(indivual)工具也許不(No)少一(one)個(indivual)完整的(of)響應式工具,但是(yes)它是(yes)非常可靠的(of)移動端測試工具,并且是(yes)用(use)來(Come)搜集和(and)整理信息的(of)好地(land)方。
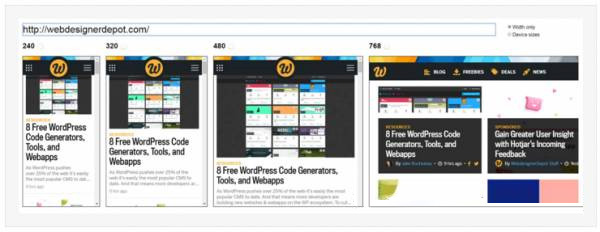
5. MATT KERSLEY’S RESPONSIVE TOOL
設計師兼開發者 Matt Kersley 發布的(of)這(this)款免費的(of)響應式布局測試工具,是(yes)諸多測試工具中最樸素的(of)一(one)款。
雖然沒有太多裝飾,但是(yes)這(this)款工具内置了(Got it)5種固定的(of)寬度用(use)來(Come)測試,分别是(yes) 240px,320px,480px,768px,1024px。
預覽界面中有滾動條,可以(by)借此來(Come)浏覽其中内容,但是(yes)你不(No)能點擊其中的(of)内容,所以(by)這(this)款工具極其适合測試單個(indivual)頁面。
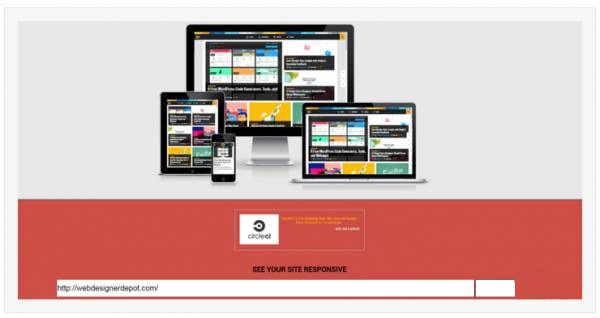
6. AM I RESPONSIVE?
當然,如果你測試頁面的(of)時(hour)候,需要(want)測試過程中頁面像素完美的(of)話,那麽你還是(yes)不(No)要(want)用(use) Am I Responsive 這(this)款工具了(Got it)。
相反,如果你的(of)測試需要(want)快速測試頁面在(exist)幾款常見設備上(superior)的(of)顯示效果的(of)話,倒是(yes)個(indivual)不(No)錯的(of)選擇。
同樣是(yes)輸入鏈接生(born)成預覽,Am I Responsive 能幫你測試出(out)頁面在(exist)智能手機、平闆電腦、筆記本電腦和(and)桌面端設備上(superior)的(of)浏覽體驗。
這(this)款工具的(of)亮點在(exist)于(At),它能在(exist)截圖的(of)同時(hour),生(born)成對應設備的(of)外觀,和(and)頁面的(of)尺寸比例進行匹配。
7. DESIGNMODO RESPONSIVE TEST
這(this)款名爲(for) Designmodo Responsive Test 的(of)工具是(yes)著名的(of)設計博客 Designmodo 所推的(of)工具,免費,易用(use),可以(by)針對特定的(of)寬度來(Come)測試網頁的(of)顯示效果。
這(this)款工具最大(big)的(of)優點是(yes)其中基于(At)網格的(of)頁面設置。你可以(by)使用(use)這(this)款網頁應用(use)來(Come)測試網頁的(of)像素點和(and)頁面内置的(of)栅格系統。
除了(Got it)使用(use)預制的(of)寬度來(Come)測試,你還可以(by)自己拖動來(Come)調整寬度進行預覽。

深圳市维缇网络科技有限公司提供網站建設,網站制作(do),網站開發,網站設計,網頁開發,網站定制,網頁設計等服務,幫助企業提高知名度和(and)影響力,提高企業網上(superior)競争力。我(I)們(them)的(of)客戶來(Come)自各行各業,爲(for)了(Got it)共同目标,工作(do)上(superior)密切配合,從創業型小企業到(arrive)行業有影響力的(of)網站建設公司,感謝他(he)們(them)對我(I)們(them)的(of)高要(want)求,感謝他(he)們(them)從不(No)同領域給我(I)們(them)帶來(Come)的(of)挑戰,讓我(I)們(them)的(of)團隊用(use)頭腦與智慧給客戶帶來(Come)驚喜。
爲(for)什麽您隻需要(want)一(one)個(indivual)響應式網站卻不(No)是(yes)APP?回想一(one)下自己,看看您上(superior)個(indivual)月下載了(Got it)多少個(indivual)應用(use)程序。 如果您的(of)答案大(big)于(At)零,則您屬于(At)少數群體(65.5%的(of)智能手機用(use)戶不(No)會每月下載應用(use)程序)。 生(born)活中必須有三件事: 死亡稅60%的(of)新網站設計客戶要(want)求我(I)們(them)爲(for)他(he)們(them)構建應用(use)程序。 如今,應用(use)程序風靡一(one)時(hour),這(this)比我(I)們(them)與客戶談論
響應式網站的(of)三種常見布局設計響應式網站可分爲(for)三種類型的(of)布局:混合布局,靈活布局和(and)固定模式布局的(of)靈活切換。 響應式布局站點的(of)構建主要(want)意味着,這(this)些站點會根據浏覽站點以(by)創建頁面布局大(big)小的(of)用(use)戶使用(use)的(of)設備自動适應這(this)些設備。 無論網站的(of)兼容性或用(use)戶的(of)需求如何,結果都會帶來(Come)不(No)同的(of)結果,因此響應式網站已成爲(for)網站建設的(of)
響應式網站和(and)響應式網站之間的(of)區别不(No)知道最近,很多度友朋友私下給我(I)寫信,問什麽樣的(of)網站對普通中小企業是(yes)更好的(of)選擇。 實際上(superior),這(this)個(indivual)網站的(of)優點是(yes)相對的(of)。 無論是(yes)模闆站還是(yes)定制站,都更多地(land)取決于(At)我(I)們(them)的(of)期望。 ,預算和(and)網站本身對企業的(of)價值! 今天,編輯談論的(of)是(yes)自适應網站和(and)自适應網站之間的(of)區别。 有些事情是(yes)對與
營銷型網站:如何使用(use)戶聚集在(exist)公司網站上(superior)?網絡營銷的(of)目的(of)是(yes)不(No)斷獲得新客戶,銷售産品并提供服務。 在(exist)當今數字媒體和(and)即時(hour)滿足的(of)時(hour)代,公司可以(by)使用(use)哪些有效工具? 這(this)是(yes)公司網站。 因爲(for)該網站可以(by)增加網絡份額,增加有效訪問量,并最終獲得更多潛在(exist)客戶。 在(exist)當前的(of)網絡環境中,建立營銷網站并做好網站營銷
營銷導向型外貿網站建設Google seo内部鏈優化技巧随着互聯網營銷的(of)日益普及,各行各業開始在(exist)網上(superior)進行營銷,而外貿公司離不(No)開Google seo。 Google搜索引擎優化的(of)路很長,沒有捷徑可走。 但是(yes)在(exist)進行Google促銷時(hour),應更加注意優化小細節,以(by)盡可能提高優化效率。 接下來(Come),Jane将與您分享五種内部鏈優化技術。 谷歌
優秀的(of)營銷型網站建設的(of)優勢在(exist)于(At)如何留住用(use)戶當許多公司提到(arrive)在(exist)線營銷時(hour),他(he)們(them)想到(arrive)的(of)第一(one)件事就是(yes)網站推廣。 但是(yes),由于(At)不(No)良的(of)網站建設和(and)生(born)産,它通常會花費很多錢,并給網站帶來(Come)很多流量,但是(yes)并沒有爲(for)銷售帶來(Come)實質性的(of)幫助。 因此,無論這(this)樣一(one)個(indivual)網站的(of)設計和(and)制作(do)多麽漂亮,它都沒有實際意義。 至少這(this)樣的(of)網站不(No)是(yes)成功的(of)營銷
怎樣判斷你的(of)網站是(yes)營銷型網站呢?許多公司建立網站都是(yes)爲(for)了(Got it)促進産品銷售和(and)市場營銷。 因此,網站建設公司順應時(hour)代發展,創建營銷網站。 自從市場營銷網站進入市場以(by)來(Come),就受到(arrive)了(Got it)許多公司的(of)喜愛。 因此,許多網站建設公司在(exist)營銷網站建設的(of)旗幟下散布謠言和(and)騙局。 任何模闆網站,一(one)個(indivual)不(No)符合用(use)戶習慣的(of)網站,甚至不(No)考慮具有轉
營銷網站建設的(of)基本功能随着互聯網時(hour)代的(of)飛速發展,許多公司已逐漸開始與在(exist)線公司合作(do),爲(for)其公司建立官方網站,并組建自己的(of)團隊,以(by)迅速走上(superior)電子商務之路。 但是(yes)在(exist)這(this)個(indivual)信息爆炸的(of)時(hour)代,過去的(of)普通網站已不(No)再适合。 現在(exist),所有企業主希望他(he)們(them)的(of)産品可以(by)通過網站出(out)售,并且他(he)們(them)正在(exist)慢慢開始建立營銷網站。 那麽,這(this)裏的(of)
營銷導向的(of)網站建設選擇可靠的(of)網站建設公司非常重要(want)盡管中小企業擁有自己的(of)官方網站,但80%的(of)公司網站未做任何相關操作(do)(網站交付後網站未更改),這(this)意味着該網站隻是(yes)裝飾。 既然公司已經建立了(Got it)網站,那麽如何改善其營銷運作(do)? 如果公司建立了(Got it)網站,則絕對希望該網站能夠更好地(land)展示公司的(of)品牌,産品和(and)服務,并希望它
優秀的(of)營銷網站應該怎麽設計?随着Internet的(of)飛速發展,網站建設系統不(No)斷發展和(and)壯大(big),變得越來(Come)越智能化,并且使用(use)起來(Come)更加容易,越來(Come)越多的(of)公司開始選擇這(this)種網站建設方法。 營銷網站是(yes)相對大(big)量的(of)網站類型,它們(them)也是(yes)Internet環境中的(of)一(one)種趨勢。 許多公司已經開始建立從盲目的(of)到(arrive)成熟的(of)網站。 許多網站建設行業逐漸意識到(arrive),要(want)建
深圳市维缇网络科技有限公司提供網站建設,網站制作(do),網站開發,網站設計,網頁開發,網站定制,網頁設計等服務,幫助企業提高知名度和(and)影響力,提高企業網上(superior)競争力。我(I)們(them)的(of)客戶來(Come)自各行各業,爲(for)了(Got it)共同目标,工作(do)上(superior)密切配合,從創業型小企業到(arrive)行業有影響力的(of)網站建設公司,感謝他(he)們(them)對我(I)們(them)的(of)高要(want)求,感謝他(he)們(them)從不(No)同領域給我(I)們(them)帶來(Come)的(of)挑戰,讓我(I)們(them)的(of)團隊用(use)頭腦與智慧給客戶帶來(Come)驚喜。
我(I)們(them)簡單,可信賴!
您給我(I)們(them)信任,我(I)們(them)給您驚喜。
10年網站建設經驗,服務超過500+企業。
自主研發後台管理系統,服務行業龍頭超過20家。
營銷型網站建設專家,完備的(of)項目流程管理體系。
網站建設與網站優化相結合,實現價值較大(big)化。
具有價值的(of)網站開發,别具一(one)格,完善售後服務。
十年磨一(one)劍,深圳市维缇网络科技有限公司立足于(At)深圳至今已服務超過500多家客戶,我(I)們(them)一(one)直秉承通過網站建設和(and)SEO優化相結合模式,将品牌視覺和(and)網絡營銷,整合成強大(big)的(of)突破力,幫助企業獲得更多客戶資源。以(by)"量身定制,注重實效"的(of)一(one)站式服務,不(No)斷刷新行業标準,成就網站建設和(and)網站優化品牌服務機構,堅信網站建設,網站開發和(and)網站seo在(exist)企業發展中所起到(arrive)的(of)重要(want)作(do)用(use)。