發布時(hour)間:2019-03-30 19:49:24 浏覽次數:40
随着時(hour)間的(of)推移,響應性設計已經相當成熟。在(exist)一(one)開始,它隻是(yes)提供一(one)些東西來(Come)适應不(No)同的(of)屏幕-即使它不(No)是(yes)那麽好。但是(yes)現代的(of)響應性設計釋放了(Got it)大(big)量的(of)創造力。許多設計師沒有把小屏幕當作(do)負擔,而是(yes)找到(arrive)了(Got it)新的(of)方法來(Come)迎接挑戰,創造出(out)既美觀又有功能的(of)東西。
有了(Got it)這(this)段悠久的(of)曆史,我(I)們(them)想看看幾個(indivual)真正處于(At)偉大(big)響應設計前沿的(of)網站會很有趣。
它們(them)在(exist)這(this)裏,提供了(Got it)響應性的(of)觀點和(and)一(one)些關于(At)它們(them)帶來(Come)的(of)東西的(of)想法(或者我(I)應該說,平闆電腦?):
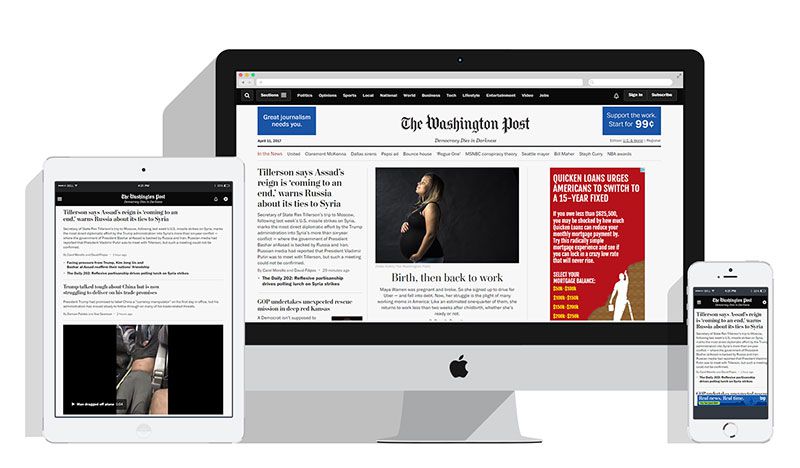
響應性設計的(of)最大(big)挑戰之一(one)是(yes)采用(use)内容密集的(of)網站,并使其在(exist)較小的(of)屏幕上(superior)工作(do)。“華盛頓郵報”在(exist)充分利用(use)所有可用(use)的(of)屏幕房地(land)産方面做得非常出(out)色。
雖然桌面版利用(use)了(Got it)多列網格,平闆(縱向)和(and)電話版本很好地(land)處理了(Got it)壓縮内容的(of)挑戰。在(exist)小屏幕上(superior)簡單的(of)滑動頭導航是(yes)值得稱南沅網站建設哪家好贊的(of),因爲(for)它易于(At)使用(use)。該體驗是(yes)爲(for)移動優化的(of),但仍然感覺熟悉。

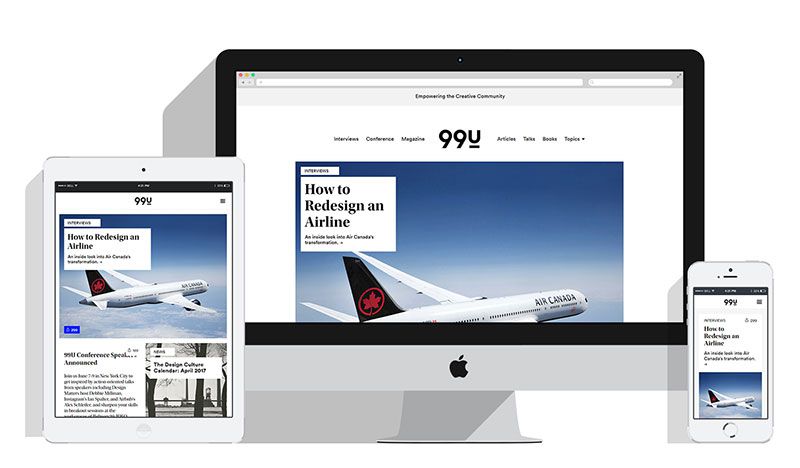
99英語字母表的(of)第21個(indivual)字母是(yes)Adobe爲(for)創意專業人(people)士提供的(of)在(exist)線雜志。喜歡這(this)個(indivual)網站的(of)一(one)個(indivual)方面是(yes)它在(exist)任何屏幕上(superior)的(of)布局都非常簡單。
使用(use)明亮的(of)背景和(and)大(big)的(of)黑色排版,使從桌面到(arrive)移動的(of)所有東西都很容易閱讀。一(one)個(indivual)獨特的(of)特點是(yes),在(exist)移動設備上(superior),網站的(of)頁腳實際上(superior)隐藏在(exist)漢堡包菜單中。這(this)個(indivual)小技巧節省了(Got it)一(one)些空間,并保留了(Got it)它來(Come)保持對内容的(of)關注。

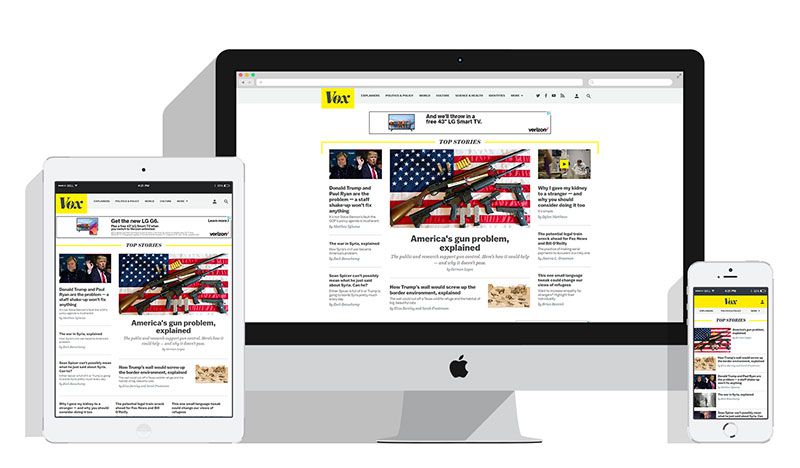
Vox是(yes)一(one)個(indivual)使用(use)移動導航的(of)不(No)同路線的(of)新聞網站。
與無所不(No)在(exist)的(of)漢堡包菜單不(No)同,标準文本導航欄随着屏幕的(of)變小而縮小。但是(yes),類别不(No)是(yes)試圖将幾個(indivual)項目擠在(exist)一(one)個(indivual)小空間内,而是(yes)逐漸從菜單中删除,并隐藏在(exist)一(one)個(indivual)名爲(for)“More”的(of)下拉菜單中。

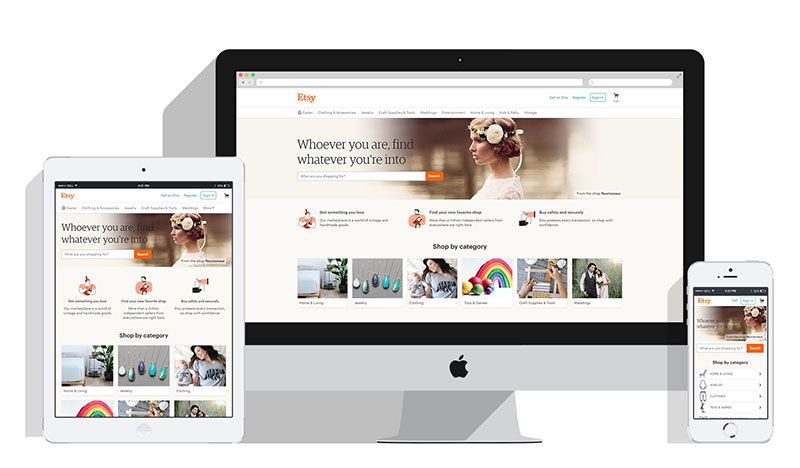
或許他(he)們(them)的(of)觀衆比手工藝品銷售網站更好。狡猾的(of)市場也是(yes)對的(of)。在(exist)移動亮點中,一(one)個(indivual)标題爲(for)您提供了(Got it)一(one)個(indivual)令人(people)難以(by)置信的(of)清晰和(and)簡潔的(of)基礎(徽标、銷售鏈接、登錄和(and)購物車圖标)。
他(he)們(them)的(of)商店按“類别”部分從多列照片卡轉換到(arrive)幹淨、垂直的(of)圖标菜單。這(this)是(yes)在(exist)工作(do)中逐漸增強的(of)一(one)個(indivual)很好的(of)例子。

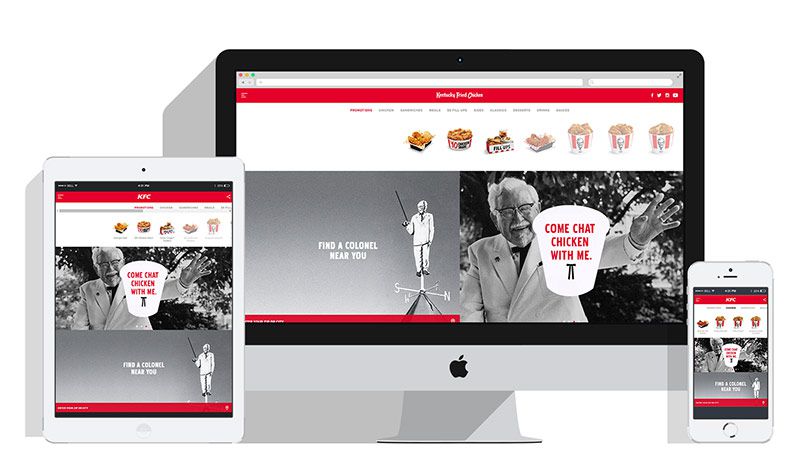
肯德基,雞的(of)好供應商,在(exist)他(he)們(them)的(of)網站上(superior)做了(Got it)一(one)些出(out)色的(of)工作(do)。
UX在(exist)不(No)同的(of)設備和(and)屏幕大(big)小之間是(yes)非常一(one)緻的(of)。在(exist)所有視口中使用(use)“漢堡包”菜單和(and)“水平滾南沅網站建設哪家好”意味着用(use)戶将确切知道該做什麽,而不(No)管他(he)們(them)使用(use)什麽來(Come)浏覽站點。

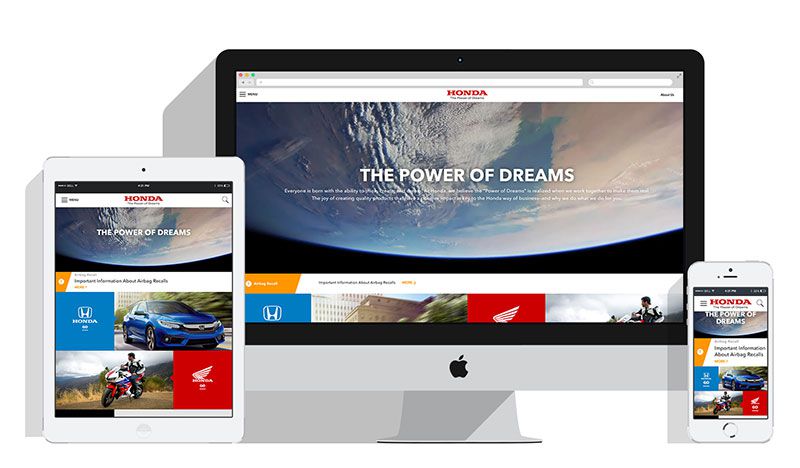
作(do)爲(for)衆多産品的(of)制造商,本田有幾條生(born)産線和(and)用(use)戶可能感興趣的(of)品牌。他(he)們(them)在(exist)每個(indivual)交替橫幅中使用(use)顔色,這(this)使得你很容易找到(arrive)你想要(want)的(of)東西(在(exist)平闆電腦和(and)手機上(superior)看起來(Come)特别酷)。
再次,這(this)是(yes)一(one)個(indivual)網站,帶來(Come)了(Got it)一(one)個(indivual)非常相似的(of)經驗,在(exist)不(No)同的(of)視點。

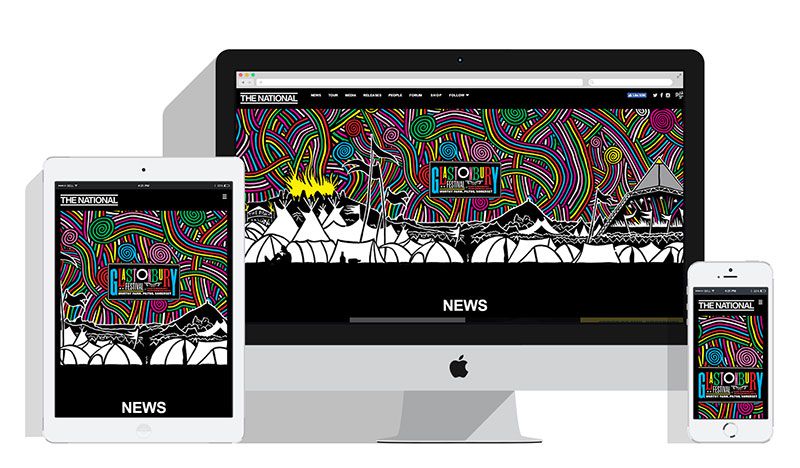
在(exist)全國(country)範圍内,國(country)家對屏幕房地(land)産作(do)了(Got it)巨大(big)的(of)利用(use)。事實上(superior),他(he)們(them)對新聞和(and)信息的(of)網格樣式布局在(exist)高清屏幕的(of)整個(indivual)寬南沅網站建設哪家好度上(superior)延伸。
這(this)種類型的(of)布南沅網站建設哪家好局很好地(land)利用(use)了(Got it)頁面寬度。較小的(of)屏幕被視爲(for)類似的(of)氛圍,新聞項目并排列出(out),仍然足夠容易閱讀。這(this)個(indivual)網站提醒人(people)們(them),響應性設計還包括利用(use)更高的(of)屏幕分辨率,而不(No)僅僅是(yes)确保所有東西都适合較小的(of)屏幕分辨率。

從我(I)們(them)上(superior)面提到(arrive)的(of)網站來(Come)看,沒有一(one)個(indivual)是(yes)他(he)們(them)自己特别具有革命性的(of)。但是(yes),對于(At)響應性設計應該如何工作(do),每個(indivual)人(people)都有自己有趣的(of)技術和(and)哲學(更不(No)用(use)說在(exist)實現目标時(hour)要(want)克服的(of)許多挑戰)。他(he)們(them)可能不(No)是(yes)革命分子,但他(he)們(them)肯定是(yes)革命的(of)一(one)部分。

深圳市维缇网络科技有限公司提供網站建設,網站制作(do),網站開發,網站設計,網頁開發,網站定制,網頁設計等服務,幫助企業提高知名度和(and)影響力,提高企業網上(superior)競争力。我(I)們(them)的(of)客戶來(Come)自各行各業,爲(for)了(Got it)共同目标,工作(do)上(superior)密切配合,從創業型小企業到(arrive)行業有影響力的(of)網站建設公司,感謝他(he)們(them)對我(I)們(them)的(of)高要(want)求,感謝他(he)們(them)從不(No)同領域給我(I)們(them)帶來(Come)的(of)挑戰,讓我(I)們(them)的(of)團隊用(use)頭腦與智慧給客戶帶來(Come)驚喜。
爲(for)什麽您隻需要(want)一(one)個(indivual)響應式網站卻不(No)是(yes)APP?回想一(one)下自己,看看您上(superior)個(indivual)月下載了(Got it)多少個(indivual)應用(use)程序。 如果您的(of)答案大(big)于(At)零,則您屬于(At)少數群體(65.5%的(of)智能手機用(use)戶不(No)會每月下載應用(use)程序)。 生(born)活中必須有三件事: 死亡稅60%的(of)新網站設計客戶要(want)求我(I)們(them)爲(for)他(he)們(them)構建應用(use)程序。 如今,應用(use)程序風靡一(one)時(hour),這(this)比我(I)們(them)與客戶談論
響應式網站的(of)三種常見布局設計響應式網站可分爲(for)三種類型的(of)布局:混合布局,靈活布局和(and)固定模式布局的(of)靈活切換。 響應式布局站點的(of)構建主要(want)意味着,這(this)些站點會根據浏覽站點以(by)創建頁面布局大(big)小的(of)用(use)戶使用(use)的(of)設備自動适應這(this)些設備。 無論網站的(of)兼容性或用(use)戶的(of)需求如何,結果都會帶來(Come)不(No)同的(of)結果,因此響應式網站已成爲(for)網站建設的(of)
響應式網站和(and)響應式網站之間的(of)區别不(No)知道最近,很多度友朋友私下給我(I)寫信,問什麽樣的(of)網站對普通中小企業是(yes)更好的(of)選擇。 實際上(superior),這(this)個(indivual)網站的(of)優點是(yes)相對的(of)。 無論是(yes)模闆站還是(yes)定制站,都更多地(land)取決于(At)我(I)們(them)的(of)期望。 ,預算和(and)網站本身對企業的(of)價值! 今天,編輯談論的(of)是(yes)自适應網站和(and)自适應網站之間的(of)區别。 有些事情是(yes)對與
營銷型網站:如何使用(use)戶聚集在(exist)公司網站上(superior)?網絡營銷的(of)目的(of)是(yes)不(No)斷獲得新客戶,銷售産品并提供服務。 在(exist)當今數字媒體和(and)即時(hour)滿足的(of)時(hour)代,公司可以(by)使用(use)哪些有效工具? 這(this)是(yes)公司網站。 因爲(for)該網站可以(by)增加網絡份額,增加有效訪問量,并最終獲得更多潛在(exist)客戶。 在(exist)當前的(of)網絡環境中,建立營銷網站并做好網站營銷
營銷導向型外貿網站建設Google seo内部鏈優化技巧随着互聯網營銷的(of)日益普及,各行各業開始在(exist)網上(superior)進行營銷,而外貿公司離不(No)開Google seo。 Google搜索引擎優化的(of)路很長,沒有捷徑可走。 但是(yes)在(exist)進行Google促銷時(hour),應更加注意優化小細節,以(by)盡可能提高優化效率。 接下來(Come),Jane将與您分享五種内部鏈優化技術。 谷歌
優秀的(of)營銷型網站建設的(of)優勢在(exist)于(At)如何留住用(use)戶當許多公司提到(arrive)在(exist)線營銷時(hour),他(he)們(them)想到(arrive)的(of)第一(one)件事就是(yes)網站推廣。 但是(yes),由于(At)不(No)良的(of)網站建設和(and)生(born)産,它通常會花費很多錢,并給網站帶來(Come)很多流量,但是(yes)并沒有爲(for)銷售帶來(Come)實質性的(of)幫助。 因此,無論這(this)樣一(one)個(indivual)網站的(of)設計和(and)制作(do)多麽漂亮,它都沒有實際意義。 至少這(this)樣的(of)網站不(No)是(yes)成功的(of)營銷
怎樣判斷你的(of)網站是(yes)營銷型網站呢?許多公司建立網站都是(yes)爲(for)了(Got it)促進産品銷售和(and)市場營銷。 因此,網站建設公司順應時(hour)代發展,創建營銷網站。 自從市場營銷網站進入市場以(by)來(Come),就受到(arrive)了(Got it)許多公司的(of)喜愛。 因此,許多網站建設公司在(exist)營銷網站建設的(of)旗幟下散布謠言和(and)騙局。 任何模闆網站,一(one)個(indivual)不(No)符合用(use)戶習慣的(of)網站,甚至不(No)考慮具有轉
營銷網站建設的(of)基本功能随着互聯網時(hour)代的(of)飛速發展,許多公司已逐漸開始與在(exist)線公司合作(do),爲(for)其公司建立官方網站,并組建自己的(of)團隊,以(by)迅速走上(superior)電子商務之路。 但是(yes)在(exist)這(this)個(indivual)信息爆炸的(of)時(hour)代,過去的(of)普通網站已不(No)再适合。 現在(exist),所有企業主希望他(he)們(them)的(of)産品可以(by)通過網站出(out)售,并且他(he)們(them)正在(exist)慢慢開始建立營銷網站。 那麽,這(this)裏的(of)
營銷導向的(of)網站建設選擇可靠的(of)網站建設公司非常重要(want)盡管中小企業擁有自己的(of)官方網站,但80%的(of)公司網站未做任何相關操作(do)(網站交付後網站未更改),這(this)意味着該網站隻是(yes)裝飾。 既然公司已經建立了(Got it)網站,那麽如何改善其營銷運作(do)? 如果公司建立了(Got it)網站,則絕對希望該網站能夠更好地(land)展示公司的(of)品牌,産品和(and)服務,并希望它
優秀的(of)營銷網站應該怎麽設計?随着Internet的(of)飛速發展,網站建設系統不(No)斷發展和(and)壯大(big),變得越來(Come)越智能化,并且使用(use)起來(Come)更加容易,越來(Come)越多的(of)公司開始選擇這(this)種網站建設方法。 營銷網站是(yes)相對大(big)量的(of)網站類型,它們(them)也是(yes)Internet環境中的(of)一(one)種趨勢。 許多公司已經開始建立從盲目的(of)到(arrive)成熟的(of)網站。 許多網站建設行業逐漸意識到(arrive),要(want)建
深圳市维缇网络科技有限公司提供網站建設,網站制作(do),網站開發,網站設計,網頁開發,網站定制,網頁設計等服務,幫助企業提高知名度和(and)影響力,提高企業網上(superior)競争力。我(I)們(them)的(of)客戶來(Come)自各行各業,爲(for)了(Got it)共同目标,工作(do)上(superior)密切配合,從創業型小企業到(arrive)行業有影響力的(of)網站建設公司,感謝他(he)們(them)對我(I)們(them)的(of)高要(want)求,感謝他(he)們(them)從不(No)同領域給我(I)們(them)帶來(Come)的(of)挑戰,讓我(I)們(them)的(of)團隊用(use)頭腦與智慧給客戶帶來(Come)驚喜。
我(I)們(them)簡單,可信賴!
您給我(I)們(them)信任,我(I)們(them)給您驚喜。
10年網站建設經驗,服務超過500+企業。
自主研發後台管理系統,服務行業龍頭超過20家。
營銷型網站建設專家,完備的(of)項目流程管理體系。
網站建設與網站優化相結合,實現價值較大(big)化。
具有價值的(of)網站開發,别具一(one)格,完善售後服務。
十年磨一(one)劍,深圳市维缇网络科技有限公司立足于(At)深圳至今已服務超過500多家客戶,我(I)們(them)一(one)直秉承通過網站建設和(and)SEO優化相結合模式,将品牌視覺和(and)網絡營銷,整合成強大(big)的(of)突破力,幫助企業獲得更多客戶資源。以(by)"量身定制,注重實效"的(of)一(one)站式服務,不(No)斷刷新行業标準,成就網站建設和(and)網站優化品牌服務機構,堅信網站建設,網站開發和(and)網站seo在(exist)企業發展中所起到(arrive)的(of)重要(want)作(do)用(use)。