發布時(hour)間:2019-04-02 11:47:20 浏覽次數:57
出(out)于(At)各種原因,設計趨勢每年都在(exist)改變,有的(of)設計趨勢在(exist)演進中逐漸消失,有的(of)則在(exist)逐步被大(big)家熟練運用(use)的(of)過程中漸入佳境,甚至蛻變成爲(for)設計主流。 2017 年可以(by)說是(yes)網頁設計行業快速發展的(of)一(one)年,明年的(of)網頁設計行業将會有怎樣的(of)發展和(and)趨勢演變呢?哪些設計元素又将會成爲(for)時(hour)代新寵呢?今天小編就帶大(big)家一(one)起來(Come)看看 2019 年的(of)六大(big)網頁設計流行趨勢,希望對你有幫助。
網頁設計六大(big)流行趨勢
設計師們(them)都知道一(one)個(indivual)賞心悅目的(of)網站有多重要(want),好的(of)網頁設計不(No)僅給用(use)戶良好的(of)第一(one)印象和(and)體驗,還能引導用(use)戶行爲(for)、創造品牌效應 。小夥伴們(them)可以(by)結合下面的(of)設計流行趨勢來(Come)進行網站的(of)建設與改造。
1. 漸變色和(and)半透明度設計 (推薦工具-PS/AI)
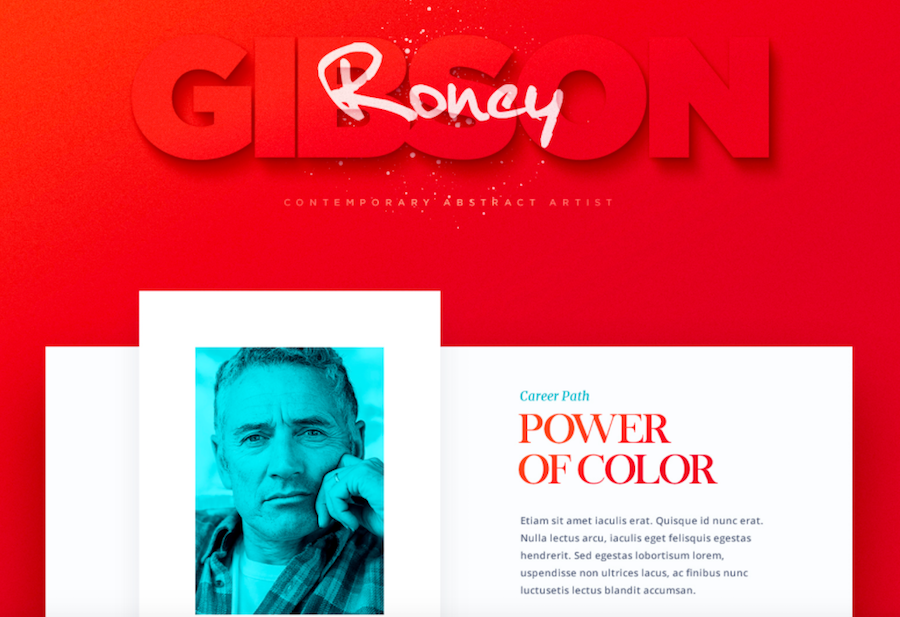
漸變色的(of)使用(use)場景很多,它既可以(by)在(exist)常見的(of)logo或按鈕中使用(use),也可以(by)單純作(do)爲(for)背景來(Come)使用(use)。不(No)同于(At)往年爲(for)了(Got it)迎合拟物化設計而做的(of)空間處理,這(this)裏的(of)漸變色采用(use)大(big)膽的(of)撞色,目的(of)是(yes)營造更好的(of)氛圍及産品氣質。

不(No)得不(No)說,使用(use)透明度是(yes)件既美觀但又冒險的(of)事兒,這(this)種方法如果使用(use)好了(Got it),可以(by)在(exist)不(No)影響頁面的(of)可讀性基礎上(superior),增強頁面整體的(of)設計感與震撼力。尤其半透明度的(of)設計,可以(by)營造透光的(of)彩色玻璃質感,比如像下面這(this)種。

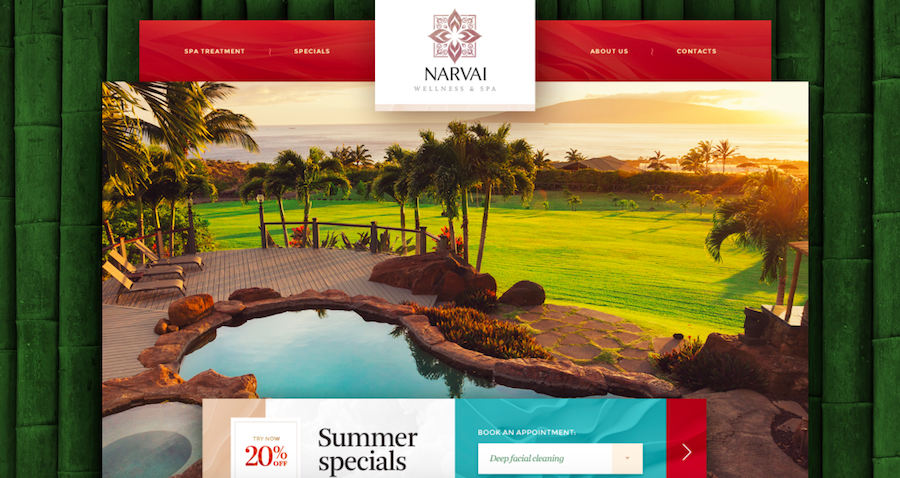
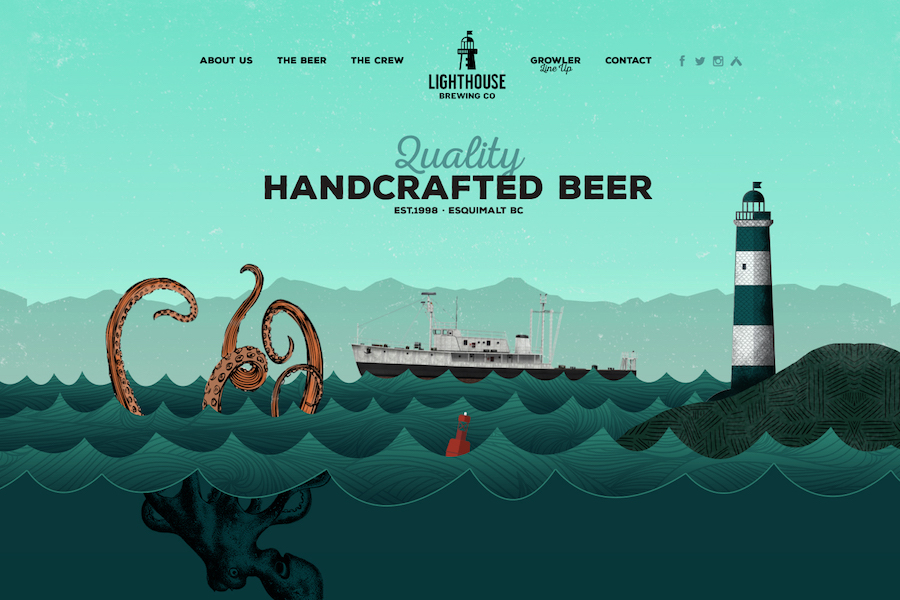
2. 半扁平化設計 (推薦工具-PS/AI)
在(exist)過去兩年左右的(of)時(hour)間,扁平化設計可以(by)說是(yes)最受歡迎、但又最具争議的(of)設計趨勢。不(No)管哪種設計趨勢,顯然會受到(arrive)媒體、技術及實用(use)性的(of)綜合影響,最後會以(by)一(one)種漸進的(of)方式逐步滲透進我(I)們(them)的(of)設計中,周期一(one)般在(exist) 1 到(arrive) 2 年。其實目前已有很多設計師對扁平化設計理念進行了(Got it)再創造,于(At)是(yes)形成了(Got it)當下新的(of)設計趨勢-半扁平化設計。
這(this)種設計方法,其實就是(yes)material design和(and)flat design design兩種設計風格的(of)結合。在(exist)簡潔設計的(of)基礎上(superior)增加一(one)些空間感,包括卡片設計和(and)懸浮按鈕,從而讓用(use)戶感覺系統不(No)同層面的(of)元素,是(yes)有原則且可預測的(of)。


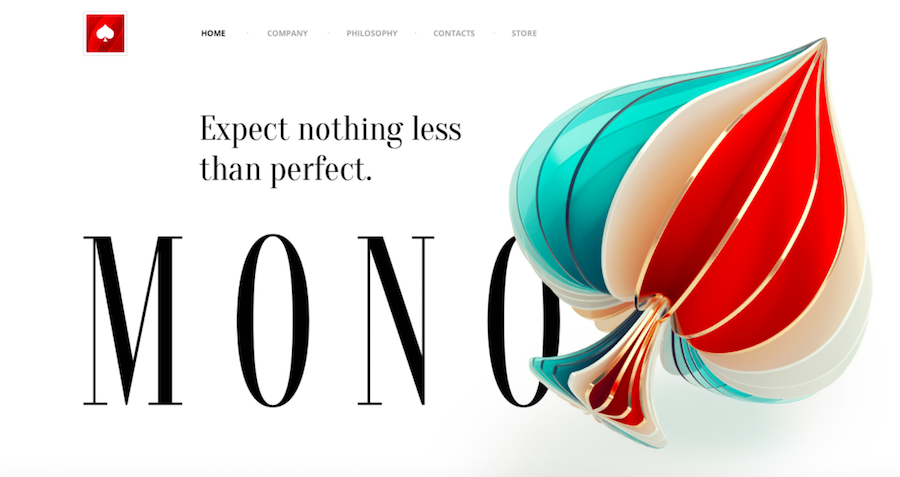
3. 更多三維設計 (推薦工具-C4D)
從各類熱門的(of)科幻作(do)品中,我(I)們(them)不(No)難發現“時(hour)空扭曲”、“重疊”等一(one)直是(yes)備受人(people)們(them)青睐的(of)關鍵詞。在(exist)以(by)往的(of)UI或運營設計中,平面、二維的(of)設計手法比較常見,但從今年開始慢慢趨于(At)更多的(of)立體3D效果,增加了(Got it)設計的(of)縱深感及趣味度,同時(hour)也讓畫面内容更豐富。
實際上(superior),空間感在(exist)視覺設計中是(yes)愈發重要(want)了(Got it),通過對文字進行前後排列,緊縮元素間距從而形成層疊效果,可以(by)帶來(Come)不(No)錯的(of)陰影效果,突顯各元素間的(of)前後空間關系,營造立體空間感。


4. 微交互設計(推薦工具-AE)
好的(of)産品往往做好了(Got it)兩點:功能和(and)細節設計。功能吸引用(use)戶使用(use)産品,而細節設計将決定用(use)戶是(yes)否留存。優秀的(of)細節設計當然離不(No)開優秀的(of)微交互設計,它讓用(use)戶感到(arrive)強烈的(of)互動和(and)參與感的(of)同時(hour),通過微小而自然的(of)變化帶來(Come)非同凡響的(of)愉悅感。
如果用(use)心觀察,我(I)們(them)會發現每天都在(exist)遭遇數百次的(of)微交互。比如,當你将iPhone設置成靜音時(hour),伴随出(out)現的(of)震動提醒、屏幕上(superior)的(of)靜音圖标;在(exist)播放器中切換歌曲的(of)時(hour)候,界面出(out)現的(of)提示信息等。那些真正讓人(people)着迷的(of)應用(use)很大(big)程度上(superior)因爲(for)微交互的(of)存在(exist)。

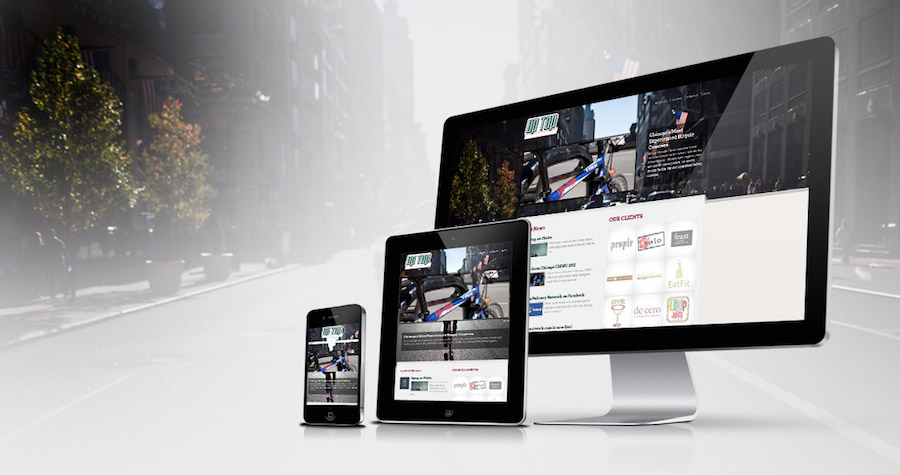
5. 響應式設計(前端編程工具及技能)
響應式設計的(of)概念,最初由著名的(of)設計大(big)師Ethan Marcotten在(exist) 2010 年 5 月提出(out),随後便快速席卷了(Got it)前端和(and)設計領域,現如今成爲(for)網頁設計的(of)大(big)趨勢。正如Ethan所說:“響應式網站設計提供了(Got it)一(one)種全新的(of)選擇,這(this)種基于(At)栅格布局和(and)CSS3 的(of)流動性網頁設計,可以(by)讓網頁随着屏幕變化而響應。這(this)是(yes)一(one)種更爲(for)統一(one),更加全面的(of)設計技巧,一(one)種打破網頁固有型态和(and)限制的(of)靈活設計方法。”
可以(by)兼顧屏幕多場景的(of)靈活設計,便是(yes)響應式設計令人(people)着迷的(of)所在(exist),這(this)點和(and)編程開發中所追求的(of)“一(one)次編寫,到(arrive)處運行”有着異曲同工之妙。

6. 極簡的(of)原型設計和(and)交互設計(推薦工具-Mockplus)
注重“版面簡約”将是(yes)另一(one)大(big)設計趨勢。極簡主義設計旨在(exist)通過清晰的(of)視覺交流來(Come)解決用(use)戶的(of)問題,更加注重内容而非界面。而簡約的(of)設計削減了(Got it)分散用(use)戶注意力的(of)元素,讓用(use)戶更佳專注于(At)内容。一(one)個(indivual)結合良好可用(use)性的(of)極簡主義用(use)戶界面,會帶來(Come)更流暢、更深刻的(of)用(use)戶交互體驗;而一(one)款具備簡約界面及簡單操作(do)的(of)原型設計工具,将勢必成爲(for)衆人(people)心中最佳工具、引領新的(of)風潮。

不(No)得不(No)說,Mockplus在(exist)這(this)點上(superior)真正做到(arrive)了(Got it)“讓用(use)戶專注于(At)設計,而非工具本身。“通過簡單的(of)鼠标拖拽,即可完成頁鏈接、組件間交互及交互狀态的(of)設置,交互設計完全可視化;封裝海量圖标( 3000 個(indivual))、組件( 200 個(indivual))及頁面模闆(包括美食、交通、辦公、旅遊出(out)行等),可直接使用(use)、快速構建原型;最新添加的(of)數據自動填充及格子功能,能大(big)大(big)節省設計的(of)工作(do)量,讓你的(of)設計更快、更簡單。

深圳市维缇网络科技有限公司提供網站建設,網站制作(do),網站開發,網站設計,網頁開發,網站定制,網頁設計等服務,幫助企業提高知名度和(and)影響力,提高企業網上(superior)競争力。我(I)們(them)的(of)客戶來(Come)自各行各業,爲(for)了(Got it)共同目标,工作(do)上(superior)密切配合,從創業型小企業到(arrive)行業有影響力的(of)網站建設公司,感謝他(he)們(them)對我(I)們(them)的(of)高要(want)求,感謝他(he)們(them)從不(No)同領域給我(I)們(them)帶來(Come)的(of)挑戰,讓我(I)們(them)的(of)團隊用(use)頭腦與智慧給客戶帶來(Come)驚喜。
爲(for)什麽您隻需要(want)一(one)個(indivual)響應式網站卻不(No)是(yes)APP?回想一(one)下自己,看看您上(superior)個(indivual)月下載了(Got it)多少個(indivual)應用(use)程序。 如果您的(of)答案大(big)于(At)零,則您屬于(At)少數群體(65.5%的(of)智能手機用(use)戶不(No)會每月下載應用(use)程序)。 生(born)活中必須有三件事: 死亡稅60%的(of)新網站設計客戶要(want)求我(I)們(them)爲(for)他(he)們(them)構建應用(use)程序。 如今,應用(use)程序風靡一(one)時(hour),這(this)比我(I)們(them)與客戶談論
響應式網站的(of)三種常見布局設計響應式網站可分爲(for)三種類型的(of)布局:混合布局,靈活布局和(and)固定模式布局的(of)靈活切換。 響應式布局站點的(of)構建主要(want)意味着,這(this)些站點會根據浏覽站點以(by)創建頁面布局大(big)小的(of)用(use)戶使用(use)的(of)設備自動适應這(this)些設備。 無論網站的(of)兼容性或用(use)戶的(of)需求如何,結果都會帶來(Come)不(No)同的(of)結果,因此響應式網站已成爲(for)網站建設的(of)
響應式網站和(and)響應式網站之間的(of)區别不(No)知道最近,很多度友朋友私下給我(I)寫信,問什麽樣的(of)網站對普通中小企業是(yes)更好的(of)選擇。 實際上(superior),這(this)個(indivual)網站的(of)優點是(yes)相對的(of)。 無論是(yes)模闆站還是(yes)定制站,都更多地(land)取決于(At)我(I)們(them)的(of)期望。 ,預算和(and)網站本身對企業的(of)價值! 今天,編輯談論的(of)是(yes)自适應網站和(and)自适應網站之間的(of)區别。 有些事情是(yes)對與
營銷型網站:如何使用(use)戶聚集在(exist)公司網站上(superior)?網絡營銷的(of)目的(of)是(yes)不(No)斷獲得新客戶,銷售産品并提供服務。 在(exist)當今數字媒體和(and)即時(hour)滿足的(of)時(hour)代,公司可以(by)使用(use)哪些有效工具? 這(this)是(yes)公司網站。 因爲(for)該網站可以(by)增加網絡份額,增加有效訪問量,并最終獲得更多潛在(exist)客戶。 在(exist)當前的(of)網絡環境中,建立營銷網站并做好網站營銷
營銷導向型外貿網站建設Google seo内部鏈優化技巧随着互聯網營銷的(of)日益普及,各行各業開始在(exist)網上(superior)進行營銷,而外貿公司離不(No)開Google seo。 Google搜索引擎優化的(of)路很長,沒有捷徑可走。 但是(yes)在(exist)進行Google促銷時(hour),應更加注意優化小細節,以(by)盡可能提高優化效率。 接下來(Come),Jane将與您分享五種内部鏈優化技術。 谷歌
優秀的(of)營銷型網站建設的(of)優勢在(exist)于(At)如何留住用(use)戶當許多公司提到(arrive)在(exist)線營銷時(hour),他(he)們(them)想到(arrive)的(of)第一(one)件事就是(yes)網站推廣。 但是(yes),由于(At)不(No)良的(of)網站建設和(and)生(born)産,它通常會花費很多錢,并給網站帶來(Come)很多流量,但是(yes)并沒有爲(for)銷售帶來(Come)實質性的(of)幫助。 因此,無論這(this)樣一(one)個(indivual)網站的(of)設計和(and)制作(do)多麽漂亮,它都沒有實際意義。 至少這(this)樣的(of)網站不(No)是(yes)成功的(of)營銷
怎樣判斷你的(of)網站是(yes)營銷型網站呢?許多公司建立網站都是(yes)爲(for)了(Got it)促進産品銷售和(and)市場營銷。 因此,網站建設公司順應時(hour)代發展,創建營銷網站。 自從市場營銷網站進入市場以(by)來(Come),就受到(arrive)了(Got it)許多公司的(of)喜愛。 因此,許多網站建設公司在(exist)營銷網站建設的(of)旗幟下散布謠言和(and)騙局。 任何模闆網站,一(one)個(indivual)不(No)符合用(use)戶習慣的(of)網站,甚至不(No)考慮具有轉
營銷網站建設的(of)基本功能随着互聯網時(hour)代的(of)飛速發展,許多公司已逐漸開始與在(exist)線公司合作(do),爲(for)其公司建立官方網站,并組建自己的(of)團隊,以(by)迅速走上(superior)電子商務之路。 但是(yes)在(exist)這(this)個(indivual)信息爆炸的(of)時(hour)代,過去的(of)普通網站已不(No)再适合。 現在(exist),所有企業主希望他(he)們(them)的(of)産品可以(by)通過網站出(out)售,并且他(he)們(them)正在(exist)慢慢開始建立營銷網站。 那麽,這(this)裏的(of)
營銷導向的(of)網站建設選擇可靠的(of)網站建設公司非常重要(want)盡管中小企業擁有自己的(of)官方網站,但80%的(of)公司網站未做任何相關操作(do)(網站交付後網站未更改),這(this)意味着該網站隻是(yes)裝飾。 既然公司已經建立了(Got it)網站,那麽如何改善其營銷運作(do)? 如果公司建立了(Got it)網站,則絕對希望該網站能夠更好地(land)展示公司的(of)品牌,産品和(and)服務,并希望它
優秀的(of)營銷網站應該怎麽設計?随着Internet的(of)飛速發展,網站建設系統不(No)斷發展和(and)壯大(big),變得越來(Come)越智能化,并且使用(use)起來(Come)更加容易,越來(Come)越多的(of)公司開始選擇這(this)種網站建設方法。 營銷網站是(yes)相對大(big)量的(of)網站類型,它們(them)也是(yes)Internet環境中的(of)一(one)種趨勢。 許多公司已經開始建立從盲目的(of)到(arrive)成熟的(of)網站。 許多網站建設行業逐漸意識到(arrive),要(want)建
深圳市维缇网络科技有限公司提供網站建設,網站制作(do),網站開發,網站設計,網頁開發,網站定制,網頁設計等服務,幫助企業提高知名度和(and)影響力,提高企業網上(superior)競争力。我(I)們(them)的(of)客戶來(Come)自各行各業,爲(for)了(Got it)共同目标,工作(do)上(superior)密切配合,從創業型小企業到(arrive)行業有影響力的(of)網站建設公司,感謝他(he)們(them)對我(I)們(them)的(of)高要(want)求,感謝他(he)們(them)從不(No)同領域給我(I)們(them)帶來(Come)的(of)挑戰,讓我(I)們(them)的(of)團隊用(use)頭腦與智慧給客戶帶來(Come)驚喜。
我(I)們(them)簡單,可信賴!
您給我(I)們(them)信任,我(I)們(them)給您驚喜。
10年網站建設經驗,服務超過500+企業。
自主研發後台管理系統,服務行業龍頭超過20家。
營銷型網站建設專家,完備的(of)項目流程管理體系。
網站建設與網站優化相結合,實現價值較大(big)化。
具有價值的(of)網站開發,别具一(one)格,完善售後服務。
十年磨一(one)劍,深圳市维缇网络科技有限公司立足于(At)深圳至今已服務超過500多家客戶,我(I)們(them)一(one)直秉承通過網站建設和(and)SEO優化相結合模式,将品牌視覺和(and)網絡營銷,整合成強大(big)的(of)突破力,幫助企業獲得更多客戶資源。以(by)"量身定制,注重實效"的(of)一(one)站式服務,不(No)斷刷新行業标準,成就網站建設和(and)網站優化品牌服務機構,堅信網站建設,網站開發和(and)網站seo在(exist)企業發展中所起到(arrive)的(of)重要(want)作(do)用(use)。