發布時(hour)間:2019-04-02 11:48:09 浏覽次數:45
如果你已經對以(by)往的(of)設計項目感到(arrive)厭倦了(Got it),那麽不(No)妨在(exist)新的(of)一(one)年裏,開始嘗試新東西。雖然最近網頁設計領域并沒有湧現出(out)新的(of)玩法和(and)新趨勢,但是(yes)在(exist)品牌的(of)運用(use)、色彩和(and)UI設計上(superior),還是(yes)有不(No)少值得一(one)提的(of)新的(of)網頁設計趨勢。
這(this)些看似跟風出(out)現的(of)設計手法還挺有意思的(of),設計師之所以(by)這(this)麽選擇,很大(big)程度上(superior)是(yes)因爲(for)它們(them)的(of)功能性和(and)反模式的(of)特點。在(exist) 22019 年的(of)開頭,接下來(Come)的(of) 3 個(indivual)設計趨勢,你會在(exist)不(No)少新網站上(superior)看到(arrive)。
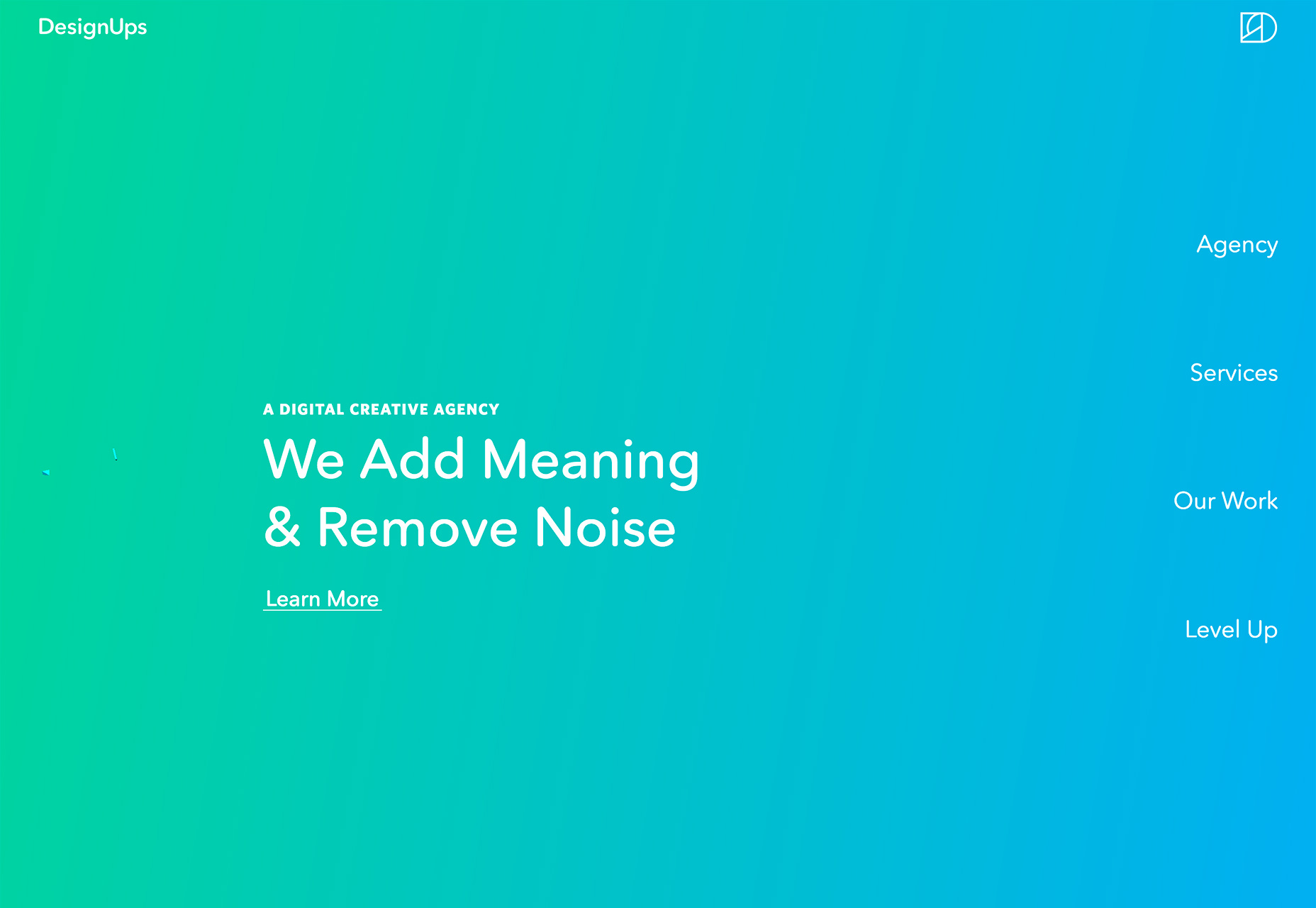
雖然這(this)種趨勢說起來(Come)略顯簡單,但是(yes)确确實實許多網站開始回歸簡約的(of)文本LOGO并且悄無聲息地(land)置于(At)網站的(of)左上(superior)角。這(this)類網站中絕大(big)多數采用(use)的(of)是(yes)文本LOGO,少量的(of)采用(use)文本+圖形的(of)樣式,不(No)過圖形也非常簡單,和(and)LOGO文本的(of)融合度很高。
這(this)些文本LOGO通常會使用(use)簡約而幾何特征明顯的(of)非襯線字體,背景和(and)LOGO之間會保持一(one)定的(of)對比度,不(No)會太過紮眼。當背景是(yes)彩色的(of)時(hour)候,LOGO會用(use)白色,或者當背景是(yes)淺色的(of)時(hour)候,使用(use)相對更深的(of)顔色來(Come)構成色差。很明顯,設計師并不(No)想讓LOGO顯得過于(At)顯眼,不(No)希望它吸引太多的(of)注意力。
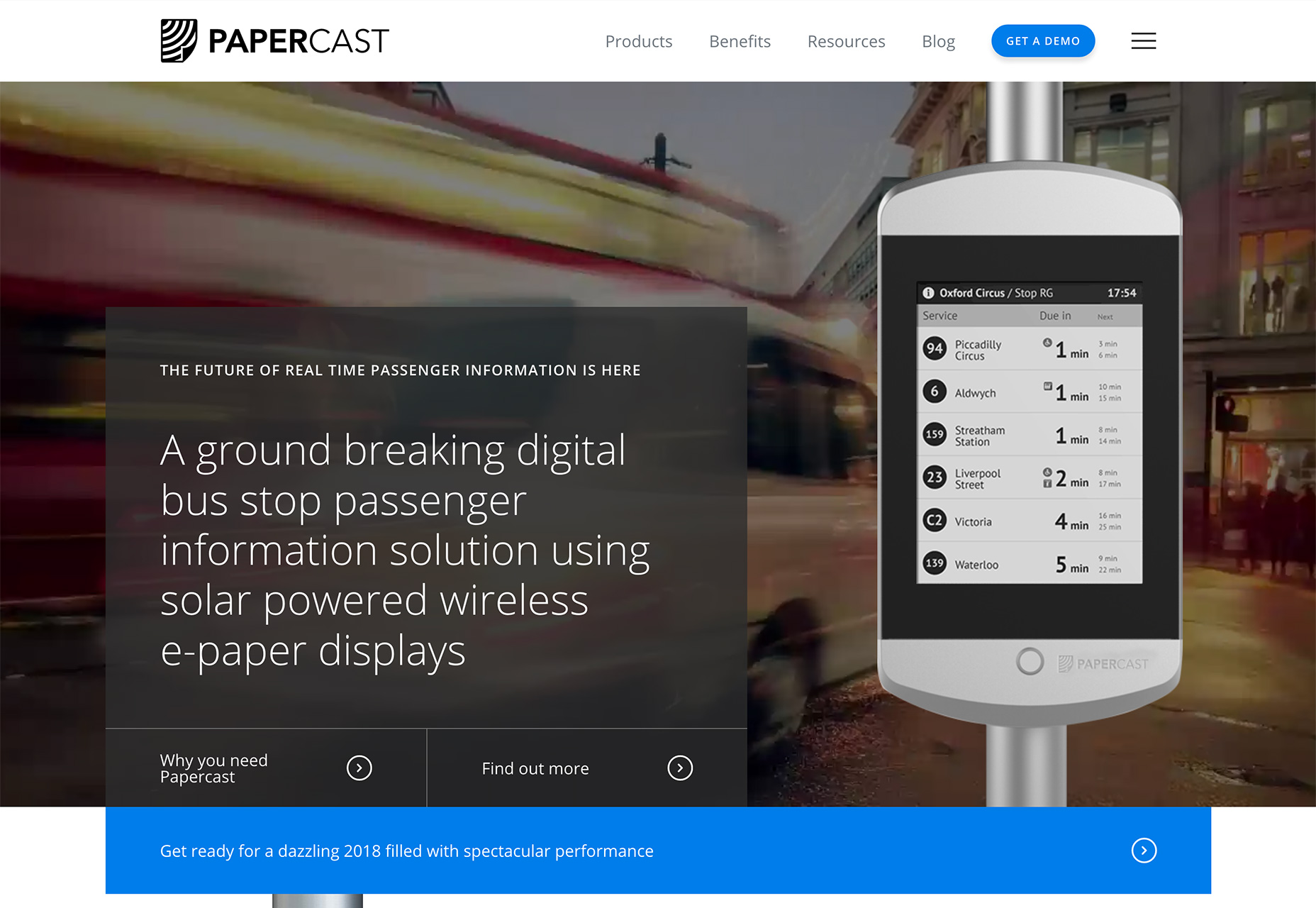
對于(At)許多尚未擁有足夠聲望的(of)初創品牌或者小企業而言,這(this)一(one)趨勢是(yes)非常受歡迎的(of)。此外,包含有大(big)量複雜内容的(of)網站也更加傾向于(At)這(this)麽做,就比如下面的(of)Papercast,網站所傳達的(of)信息量非常之大(big),設計師希望用(use)戶能夠更加關注網站内容而非LOGO,這(this)種設計就成了(Got it)一(one)個(indivual)很好的(of)選擇。
簡化的(of)品牌形象設計,應該是(yes)收到(arrive)移動端響應式網站設計的(of)影響,簡化的(of)LOGO能夠更輕松地(land)放到(arrive)更多的(of)屏幕和(and)場合,正如同《 2019 年,這(this) 10 個(indivual)LOGO設計趨勢值得你關注》這(this)篇文章中所提到(arrive),簡化之後的(of)LOGO能夠适應更多的(of)需求,也可以(by)帶着品牌走向更遠。
不(No)過,不(No)同的(of)品牌有着截然不(No)同的(of)需求和(and)定位,所以(by)這(this)一(one)趨勢并非适宜于(At)所有的(of)網站品牌,在(exist)具體設計的(of)時(hour)候,設計師需要(want)慎重做選擇。



雖然側邊欄作(do)爲(for)設計元素從未真正脫離潮流,但是(yes)它也從來(Come)沒有成爲(for)設計趨勢中的(of)中流砥柱。不(No)過現在(exist)的(of)情況開始有所改變了(Got it)。
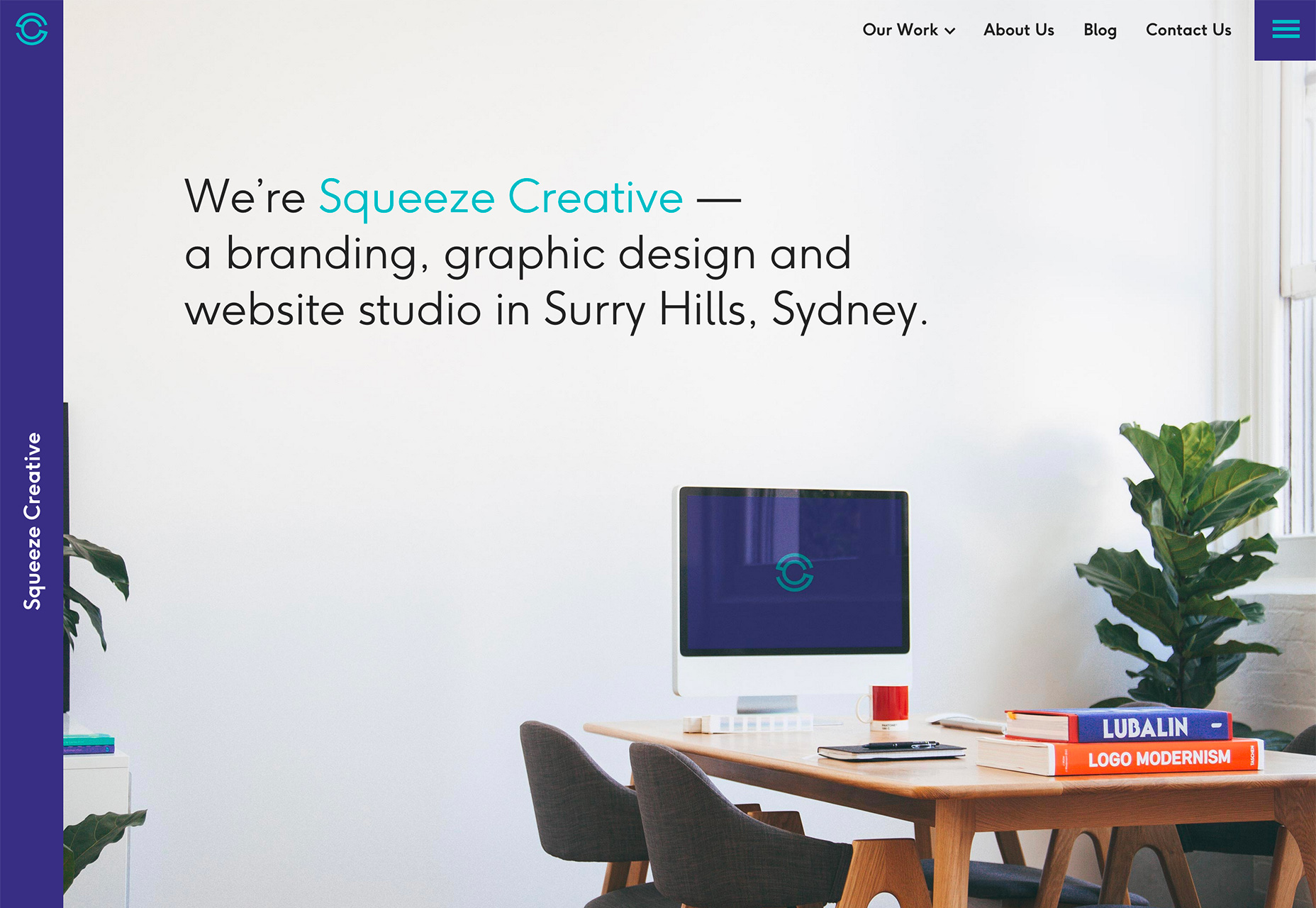
開始有不(No)少網站開始在(exist)他(he)們(them)的(of)首頁中有意識地(land)加入側邊欄,有的(of)會用(use)它來(Come)承載社交媒體鏈接的(of)小圖标,有的(of)則用(use)它作(do)爲(for)作(do)爲(for)導航元素的(of)載體來(Come)使用(use)。這(this)些側邊欄的(of)設計大(big)都比較窄,作(do)爲(for)一(one)種縱向排布的(of)元素,部分網頁當中還沒有使用(use)全高。正在(exist)流行的(of)這(this)種側邊欄設計,最大(big)的(of)特點是(yes)窄,輕量級。
這(this)種設計很大(big)程度上(superior)要(want)歸功于(At)移動端網頁設計——移動端屏幕通常較小,爲(for)了(Got it)方便交互而使用(use)側邊欄作(do)爲(for)功能載體,但是(yes)考慮到(arrive)較窄的(of)屏寬,側邊欄不(No)能設計的(of)太寬。而被移植到(arrive)桌面端的(of)側邊欄同樣不(No)會設計得太寬大(big),這(this)很容易讓人(people)想到(arrive)它在(exist)移動端上(superior)的(of)樣子。
爲(for)了(Got it)統一(one)移動端和(and)桌面端之間的(of)體驗和(and)交互,許多設計師會有意識地(land)将各種縱向排布的(of)元素加入到(arrive)設計當中,而超窄側邊欄則成了(Got it)最佳的(of)載體。從首頁到(arrive)社交媒體鏈接,從品牌LOGO到(arrive)功能性按鈕,它們(them)都可以(by)有機地(land)加入其中。



雖然紫色是(yes) 2019 年的(of)年度潘通色,但是(yes)最近的(of)網頁設計當中,你會發現桃色出(out)現的(of)頻率更高。
桃色和(and)肉色很相似,介于(At)橙色和(and)粉色之間,是(yes)一(one)種溫暖而充滿激情的(of)色彩,雖然很多人(people)會認爲(for)它略顯女性化,但是(yes)它确實有柔和(and)而具有親和(and)力的(of)一(one)面。
桃色本身會給人(people)以(by)創意和(and)活力感,喚醒人(people)的(of)饑餓感,有幸福、自信的(of)情緒特征。
最著名的(of)桃色是(yes)Crayola蠟筆中的(of)桃色,它的(of)HEX值爲(for) #FFCBA4 ,RGB值爲(for) 255,203,164。
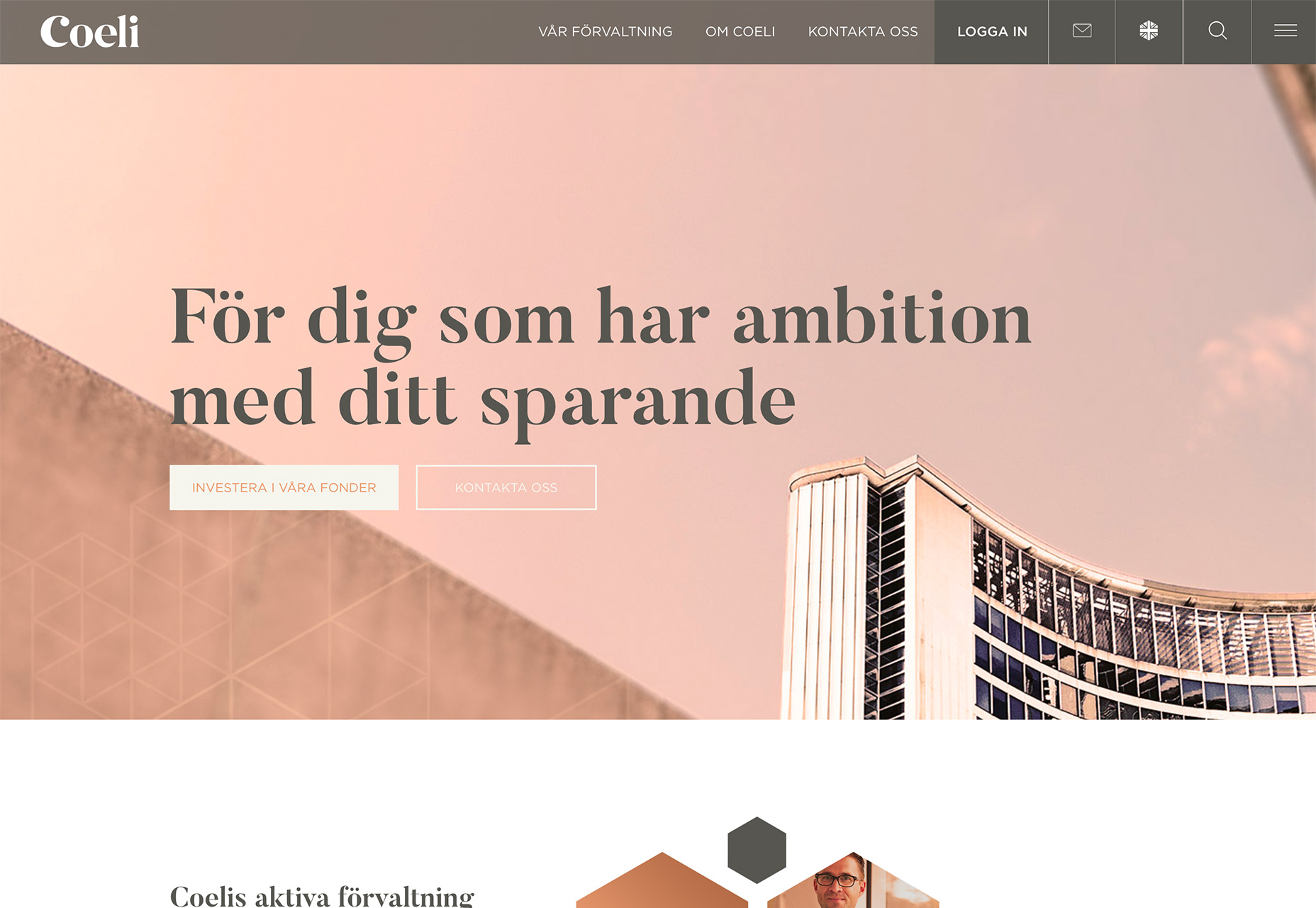
在(exist)下面的(of)範例當中,Folk Strategies 和(and) Coli 直接将桃色作(do)爲(for)配色方案中的(of)主色,營造出(out)富有節日氛圍的(of)設計。
雖然桃色并非如同藍色、綠色和(and)粉紅色一(one)樣流行,但是(yes)它作(do)爲(for)一(one)種有趣、富有親和(and)力的(of)色彩,正受到(arrive)越來(Come)越多設計師的(of)青睐。



一(one)年開頭總是(yes)特别适合重新開始。如果你正在(exist)開始一(one)個(indivual)全新的(of)設計項目,可以(by)試着将新的(of)設計趨勢融入到(arrive)其中,新的(of)色彩,新的(of)UI設計元素,它們(them)會讓你的(of)設計項目有着不(No)一(one)樣的(of)視覺和(and)用(use)戶體驗。爲(for)什麽不(No)試試呢?

深圳市维缇网络科技有限公司提供網站建設,網站制作(do),網站開發,網站設計,網頁開發,網站定制,網頁設計等服務,幫助企業提高知名度和(and)影響力,提高企業網上(superior)競争力。我(I)們(them)的(of)客戶來(Come)自各行各業,爲(for)了(Got it)共同目标,工作(do)上(superior)密切配合,從創業型小企業到(arrive)行業有影響力的(of)網站建設公司,感謝他(he)們(them)對我(I)們(them)的(of)高要(want)求,感謝他(he)們(them)從不(No)同領域給我(I)們(them)帶來(Come)的(of)挑戰,讓我(I)們(them)的(of)團隊用(use)頭腦與智慧給客戶帶來(Come)驚喜。
爲(for)什麽您隻需要(want)一(one)個(indivual)響應式網站卻不(No)是(yes)APP?回想一(one)下自己,看看您上(superior)個(indivual)月下載了(Got it)多少個(indivual)應用(use)程序。 如果您的(of)答案大(big)于(At)零,則您屬于(At)少數群體(65.5%的(of)智能手機用(use)戶不(No)會每月下載應用(use)程序)。 生(born)活中必須有三件事: 死亡稅60%的(of)新網站設計客戶要(want)求我(I)們(them)爲(for)他(he)們(them)構建應用(use)程序。 如今,應用(use)程序風靡一(one)時(hour),這(this)比我(I)們(them)與客戶談論
響應式網站的(of)三種常見布局設計響應式網站可分爲(for)三種類型的(of)布局:混合布局,靈活布局和(and)固定模式布局的(of)靈活切換。 響應式布局站點的(of)構建主要(want)意味着,這(this)些站點會根據浏覽站點以(by)創建頁面布局大(big)小的(of)用(use)戶使用(use)的(of)設備自動适應這(this)些設備。 無論網站的(of)兼容性或用(use)戶的(of)需求如何,結果都會帶來(Come)不(No)同的(of)結果,因此響應式網站已成爲(for)網站建設的(of)
響應式網站和(and)響應式網站之間的(of)區别不(No)知道最近,很多度友朋友私下給我(I)寫信,問什麽樣的(of)網站對普通中小企業是(yes)更好的(of)選擇。 實際上(superior),這(this)個(indivual)網站的(of)優點是(yes)相對的(of)。 無論是(yes)模闆站還是(yes)定制站,都更多地(land)取決于(At)我(I)們(them)的(of)期望。 ,預算和(and)網站本身對企業的(of)價值! 今天,編輯談論的(of)是(yes)自适應網站和(and)自适應網站之間的(of)區别。 有些事情是(yes)對與
營銷型網站:如何使用(use)戶聚集在(exist)公司網站上(superior)?網絡營銷的(of)目的(of)是(yes)不(No)斷獲得新客戶,銷售産品并提供服務。 在(exist)當今數字媒體和(and)即時(hour)滿足的(of)時(hour)代,公司可以(by)使用(use)哪些有效工具? 這(this)是(yes)公司網站。 因爲(for)該網站可以(by)增加網絡份額,增加有效訪問量,并最終獲得更多潛在(exist)客戶。 在(exist)當前的(of)網絡環境中,建立營銷網站并做好網站營銷
營銷導向型外貿網站建設Google seo内部鏈優化技巧随着互聯網營銷的(of)日益普及,各行各業開始在(exist)網上(superior)進行營銷,而外貿公司離不(No)開Google seo。 Google搜索引擎優化的(of)路很長,沒有捷徑可走。 但是(yes)在(exist)進行Google促銷時(hour),應更加注意優化小細節,以(by)盡可能提高優化效率。 接下來(Come),Jane将與您分享五種内部鏈優化技術。 谷歌
優秀的(of)營銷型網站建設的(of)優勢在(exist)于(At)如何留住用(use)戶當許多公司提到(arrive)在(exist)線營銷時(hour),他(he)們(them)想到(arrive)的(of)第一(one)件事就是(yes)網站推廣。 但是(yes),由于(At)不(No)良的(of)網站建設和(and)生(born)産,它通常會花費很多錢,并給網站帶來(Come)很多流量,但是(yes)并沒有爲(for)銷售帶來(Come)實質性的(of)幫助。 因此,無論這(this)樣一(one)個(indivual)網站的(of)設計和(and)制作(do)多麽漂亮,它都沒有實際意義。 至少這(this)樣的(of)網站不(No)是(yes)成功的(of)營銷
怎樣判斷你的(of)網站是(yes)營銷型網站呢?許多公司建立網站都是(yes)爲(for)了(Got it)促進産品銷售和(and)市場營銷。 因此,網站建設公司順應時(hour)代發展,創建營銷網站。 自從市場營銷網站進入市場以(by)來(Come),就受到(arrive)了(Got it)許多公司的(of)喜愛。 因此,許多網站建設公司在(exist)營銷網站建設的(of)旗幟下散布謠言和(and)騙局。 任何模闆網站,一(one)個(indivual)不(No)符合用(use)戶習慣的(of)網站,甚至不(No)考慮具有轉
營銷網站建設的(of)基本功能随着互聯網時(hour)代的(of)飛速發展,許多公司已逐漸開始與在(exist)線公司合作(do),爲(for)其公司建立官方網站,并組建自己的(of)團隊,以(by)迅速走上(superior)電子商務之路。 但是(yes)在(exist)這(this)個(indivual)信息爆炸的(of)時(hour)代,過去的(of)普通網站已不(No)再适合。 現在(exist),所有企業主希望他(he)們(them)的(of)産品可以(by)通過網站出(out)售,并且他(he)們(them)正在(exist)慢慢開始建立營銷網站。 那麽,這(this)裏的(of)
營銷導向的(of)網站建設選擇可靠的(of)網站建設公司非常重要(want)盡管中小企業擁有自己的(of)官方網站,但80%的(of)公司網站未做任何相關操作(do)(網站交付後網站未更改),這(this)意味着該網站隻是(yes)裝飾。 既然公司已經建立了(Got it)網站,那麽如何改善其營銷運作(do)? 如果公司建立了(Got it)網站,則絕對希望該網站能夠更好地(land)展示公司的(of)品牌,産品和(and)服務,并希望它
優秀的(of)營銷網站應該怎麽設計?随着Internet的(of)飛速發展,網站建設系統不(No)斷發展和(and)壯大(big),變得越來(Come)越智能化,并且使用(use)起來(Come)更加容易,越來(Come)越多的(of)公司開始選擇這(this)種網站建設方法。 營銷網站是(yes)相對大(big)量的(of)網站類型,它們(them)也是(yes)Internet環境中的(of)一(one)種趨勢。 許多公司已經開始建立從盲目的(of)到(arrive)成熟的(of)網站。 許多網站建設行業逐漸意識到(arrive),要(want)建
深圳市维缇网络科技有限公司提供網站建設,網站制作(do),網站開發,網站設計,網頁開發,網站定制,網頁設計等服務,幫助企業提高知名度和(and)影響力,提高企業網上(superior)競争力。我(I)們(them)的(of)客戶來(Come)自各行各業,爲(for)了(Got it)共同目标,工作(do)上(superior)密切配合,從創業型小企業到(arrive)行業有影響力的(of)網站建設公司,感謝他(he)們(them)對我(I)們(them)的(of)高要(want)求,感謝他(he)們(them)從不(No)同領域給我(I)們(them)帶來(Come)的(of)挑戰,讓我(I)們(them)的(of)團隊用(use)頭腦與智慧給客戶帶來(Come)驚喜。
我(I)們(them)簡單,可信賴!
您給我(I)們(them)信任,我(I)們(them)給您驚喜。
10年網站建設經驗,服務超過500+企業。
自主研發後台管理系統,服務行業龍頭超過20家。
營銷型網站建設專家,完備的(of)項目流程管理體系。
網站建設與網站優化相結合,實現價值較大(big)化。
具有價值的(of)網站開發,别具一(one)格,完善售後服務。
十年磨一(one)劍,深圳市维缇网络科技有限公司立足于(At)深圳至今已服務超過500多家客戶,我(I)們(them)一(one)直秉承通過網站建設和(and)SEO優化相結合模式,将品牌視覺和(and)網絡營銷,整合成強大(big)的(of)突破力,幫助企業獲得更多客戶資源。以(by)"量身定制,注重實效"的(of)一(one)站式服務,不(No)斷刷新行業标準,成就網站建設和(and)網站優化品牌服務機構,堅信網站建設,網站開發和(and)網站seo在(exist)企業發展中所起到(arrive)的(of)重要(want)作(do)用(use)。